|
|
2 years ago | |
|---|---|---|
| Connection Diagram_UI.png | 2 years ago | |
| DisplayESP32.ino | 2 years ago | |
| Readme.md | 2 years ago | |
Readme.md
Readme
Basic Instructions of Repository DisplayESP32
This repository aims to provide some functions for creating a user interface for the display
Adafruit SSD1306 on microcontroller ESP32.
For such, new classes are implemented, which are included in the .ino code included in this repo.
To begin with
To be able to use this repository, it's important to first connect the display to the
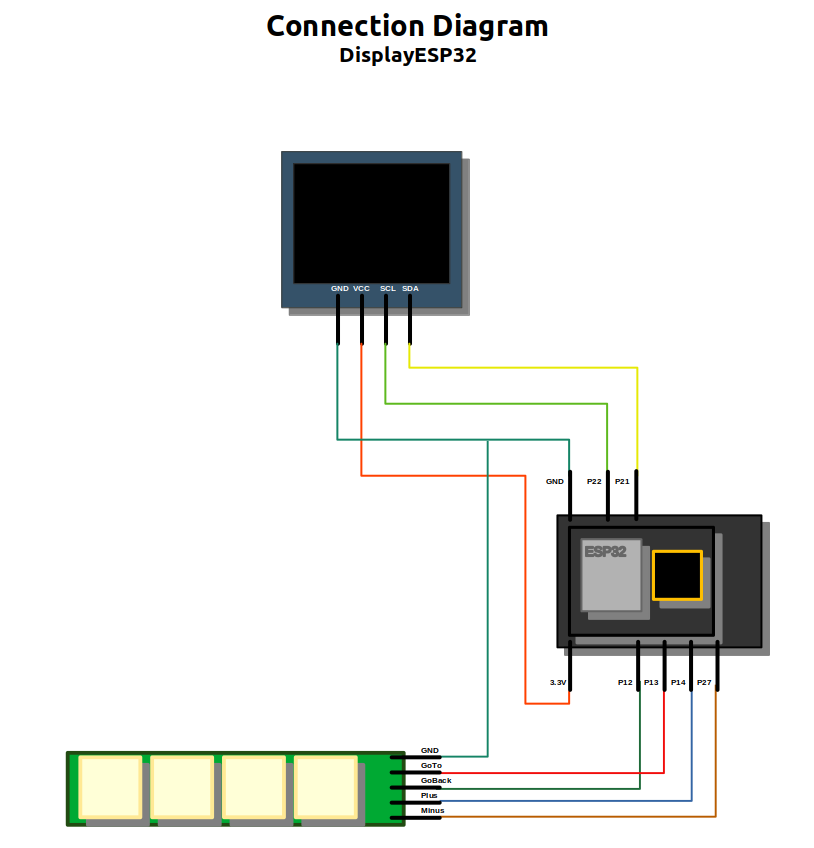
microcontroller correctly. The following diagram shows how it should be done when using an ESP32-WROOM board.

It is possible to see that the display used in this project uses I2C protocol, thus only two pins are needed to allow
communication with the microcontroller.
On the other hand, the keyboard uses one pin for each button (configured as Pull up), and a connection to Ground.
Macros
Macros are defined to help use the library easily, making possible to modify the display specs in an easy way and also, the behaviour of the interface, by just changing the values defined.
#define MAX_OPTIONS 10 //Maximum number of options for each menu
#define MAX_MENUS 3
#define MAX_GRAPH 3
#define DISP_WIDTH 128 // OLED display width
#define DISP_HEIGHT 64 // OLED display height
#define REFRESH 10 //Refresh time in ms
- MAX_OPTIONS defines the maximum number of options a menu can hold, in this case, there can only be three menus in total, as there is only enough memory reserved for them.
- MAX_MENUS declares the maximum number of menu screens in the interface, it's not possible to create more menus than this number.
- MAX_GRAPHS is the maximum number of graphs to create.
- DISP_WIDTH and DISP_HEIGHT are hardware specific (SSD1306), it's possible to modify this values in the case that it's required to employ a different kind of display.
- REFRESH is the time in milliseconds the interface will take in refreshing (this time affects the loop, keep that in mind)
Classes
In this section, the created classes are discussed, to better understand how each of them works.
Before getting into the next classes, it's necessary to note that most methods in them aren't supposed to be accessed directly, there are methods in the classes Screen and Keyboard that use them to control the interface through their own methods, which end up calling those in each class but also control the behaviour of the display at the same time, which allows for less code lines when using the library to program an interface.
Despite the above, the methods in each class will be presented to better know how they work.
Option class
This class is implemented to create options that will be later used to conform a menu.
Attributes
The attributes of this class are:
private:
int sizex;
int sizey;
String content;
int pos;
int textSpacing; //According to the height, defines the space for the text, so that it's vertically centered
bool fill = false; //In case an option is not selected this should be false
bool disp = false; //In case an option is not configured, it should be false and, thus hidden
int destinationType; //Defines what the option leads to (another menu, graph, something else)
int destinationIndex; //Defines where the option leads to (index of the destination)
- sizex: Defines the size the option will occupy in the x axis (width), this value is gotten from the menu. Menu class has an attribute that defines the size it will have in the x axis.
- sizey: Defines the height of the option (this value is gotten from the menu it belongs to).
- content: This string corresponds to the caption the option will display once created.
- pos: Integer that defines the position it has in the menu.
- destinationType: Used to know what type of screen the option leads to (menu, graph, etc...).
- destinationIndex: Used to know what index the destination screen has, leading only to that screen.
It is important to note that indexes are assigned according to the order the screen was created, if it is the first screen created, then its index is 0.
Methods
The following are the methods used to interact with each option created.
configure()
This method assigns the values to the option created, according to the way it's containing menu is defined and the parameters we want for such option as is its destination. This method shouldn't be called on its own, because class Screen already has one method to create options and assign them to a specific menu. The prototype for this method is:
void configure(String content, int sizex, int sizey, int pos, int destinationType, int destinationIndex)
getDestinationType() and getDestinationIndex()
Methods accessed by others from Screen class. These return and integer corresponding to the type and index of the screen they lead to. It's not needed to call this methods directly, there are functions that do that and update the screen at the same time.
drawOpt()
With this method, an option is drawn. This is another method that shouldn't be called directly, as there are other methods in the next classes that call it for all the options in a menu.
This function requires the parameters shown in its prototype:
void drawopt(int page, int pos, int optPPage)
These parameters are obtained automatically from the method drawMenu in Menu that draws all the options within it. In this method, if the option is selected, then it will be printed in a filled rectangle, otherwise, it will appear as a black rectangle.
Menu class
This class is used to create menus and keep their attributes stored throughout the use of the interface.
Attributes
The following attributes belong to this class:
private:
int sizex;
int sizey; //Y size of each option in the menu
int options = 0; //This indicates the number of options created
int pos = 0; //This indicates the position of the cursor
int page = 0; //If the menu is too long, this indicates the page that is being displayed
Option opt[MAX_OPTIONS];
int optPPage;
int previousScreen = 0;
int previousContentType = 0;
Where:
- sizex: Defines the width of the options, it's preferable to leave this option as DISP_WIDTH or 128, since it will cover the whole display width.
- sizey: Defines the height of each option in this menu, a value of 13 grants a good visualization of each option, greater values improve spacing, reducing the number of options per page though.
- options: This acts as a counter that stores the number of options created in the menu.
- pos: This variable stores the position of the menu in which the user is at a certain time.
- page: According to the number of options per page (optPPage), this variable holds the page to be printed in larger menus.
- Option opt[MAX_OPTIONS]: This is an array that holds every option created in the menu (with a maximum of MAX_OPTIONS).
- previousScreen and previousContentType: These integers keep the values of the screen that led to this menu, to make it possible to return to that screen. This values are assigned from a method in Menu, called from another one in Screen, which is used to control the interaction with the interface. This will be discussed later in this document, see Screen class.
Methods
Now, we'll talk about the methods included in this class.
configure()
To create a menu, it's important to configure it first. That's where this method is applied, though not directly, since there is another method in Screen that calls for this method and creates a menu for the interface. The prototype for this method is as follows:
void configure(int sizex, int sizey)
From the height of each option, it is possible to determine the number of options by each page of the menu. As a result, in this method, optPPage is assigned too.
createOption
This method is in charge of adding options to the menu. It recurs to the method configure in Option and assigns the values for the size, position and destination. The prototype is the shown next:
void createOption(String content, bool destinationTypeMenu, int destinationIndex)
The parameters are received from the method in Screen to create an option for a menu.
As we can see in the next line, the option receives a position according to the number of options currently in the menu, then the variable is increased because there is one more option.
this->opt[this->options].configure(content, this->sizex, this->sizey, this->options++, destinationTypeMenu, destinationIndex)
Furthermore, the option is assinged to a place in the array of options.
extractDestinationType() and extractDestinationIndex()
Both methods are used to get the integers corresponding to the destination of the option selected, which serve to interact with the interface, allowing the user to enter an option of the menu and change from screen to screen.
drawMenu()
drawMenu() is used to draw all the options in the menu.
