|
|
- # Diseño de PCB para LCD NHD-C0216CZ-FSW-FBW-3V3 y uso mediante comunicación SPI empleando un microcontrolador MSP430
-
- Galván.A, Chávez.G, Diciembre,2022.
-
- [^] : (Chip-on-Glass) Liquid Crystal Display Module para MSP430
-
- ------
-
- #### Abstract
-
- The main objective of this manual is to show the process of making the PCB design for the LCD implementing UPVERTER program to built the circuit required for the LCD screen NDH-C0216CZ-FSW-FBW-3V3. It will also be explained how it works the connection between the LCD and the target device such as an msp430 microcontroller through SPI communication.
-
- [TOC]
-
- #### Introducción
-
- El diseño de circuitos impresos (PCBs) es bastante útil y ha ido mejorando conforme pasa el tiempo. Gracias a softwares de diseño, el trabajo se ha facilitado; en este caso se implementó LibrePCB para el primer diseño [2] y UPVERTER para realizar el diseño final del PCB.
- Además del diseño de PCBs, es bastante importante la comunicación entre dispositivos; en este caso, se usará una comunicación SPI para enviar información desde el microcontrolador **MSP430FR6989** a la LCD.
-
- La comunicación SPI fue desarrollada por Motorola (Ahora parte de NXP semiconductors) aproximadamente en 1985. Y esta trata de una interfaz sincrona prevista para la comunicación entre dispositivos a corta distancia.
- Este tipo de comunicación cuenta con varias ventajas como lo son la interfaz direccionada de hardware simple que ofrece completa flexibilidad para la cantidad de bits transferidos [3].
-
- Existen varios tipos de configuraciones cuando se implementa comunicación SPI; no obstante, para este trabajo se usa un modelo maestro-esclavo, siendo el microcontrolador MSP430FR6989 el maestro y la LCD el esclavo.
-
- Este tipo de comunicación usa tres o cuatro líneas de señal para poder hacer la transmisión y/o recepción de información con los dispositivos que estén conectados.
-
- **SPI usa un máximo de cuatro líneas de señal.**
-
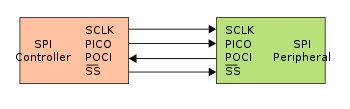
- El dispositivo que funge como maestro, (por lo general un controlador o un procesador), suministra y controla el reloj ***SCLK*** y la linea de selección de chip ***CS***.
-
- La operación completa de multiplexor se maneja a través de las lineas de datos Master Out Slave In ***MOSI*** y Master In Slave Out ***MISO***.
-
- Cada esclavo dispone de una entrada SS que le permite ser seleccionado por el maestro. Una vez que se selecciona como esclavo, la comunicación puede empezar entre los dos.
-
- Puede haber esclavos en una comunicación SPI siempre que el microcontrolador maestro disponga de conectores de salida digital.
-
-
-
- 
-
- [^]: Conexión SPI recuperada de [2]
-
- El bus SPI esta formado por cuatro cables y el cable SCLK, que gestiona la señal de reloj. Esta señal la emite la emite el maestro .
-
- Antes de seguir explicando es necesario ver las características presentadas por los desarrolladores de la LCD para empezar con el diseño de la PCB.
-
- ### Diseño de PCB para LCD.
-
- #### Funciones y características
-
- - 2 lineas x 16 caracteres
- - 4 linea de interfaz serial
- - Controlador/Driver integrado (ST7032)
- - 1/6 duty , 1/5 vias
- - 5x8 puntos con cursor
-
- #### Dimensiones de Pantalla
-
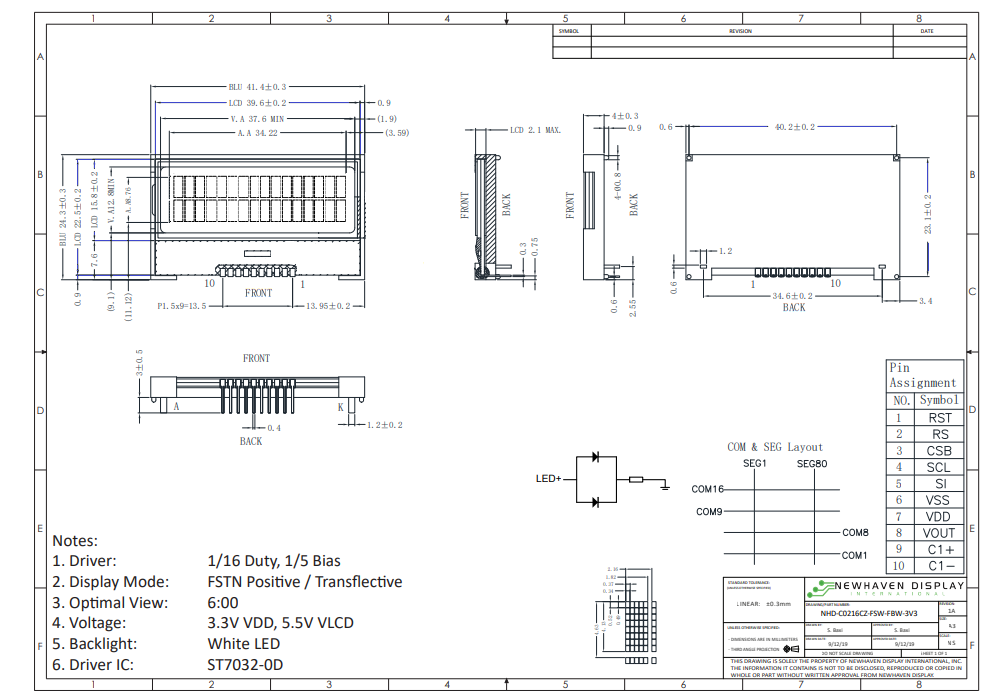
- Para un diseño del circuito primero se tiene que tener en cuenta las dimensiones de la pantalla, para que este se adecue a la placa.
-
- 
-
- [^]: Datos recopilados y adaptados de *NEWHAVEN DISPLAY* .
-
- #### Esquemático de conexión
-
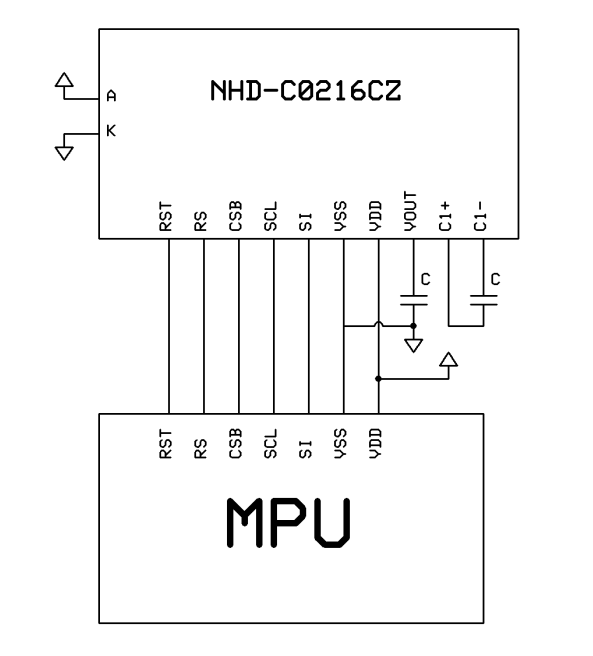
- A continuación se muestran las conexiones que se deben realizar para que la pantalla LCD funcione correctamente.
-
- 
-
- [^]: Los valores recomendados de los capacitores son 1µF en VDD oVSS, 0.47µF-2.2µF en los pines P9 y P10 y una resistencia de 10 Ohms.
-
- #### Distribución de pines
-
- | Noº | Pines de Pantalla | Descripción |
- | ---- | :---------------- | ------------------------------------------------------------ |
- | 1 | RST | Activa la señal de reset |
- | 2 | RS | Señal de selección de registro RS=0 instrucción , RS=1 datos |
- | 3 | CSB | Señal de selección de chip LOW |
- | 4 | SCL | Señal de reloj |
- | 5 | SI | Datos de entrada |
- | 6 | VSS | Ground |
- | 7 | VDD | Suministro de energía |
- | 8 | VOUT | DC/DC convertidor de voltaje |
- | 9 | C1+ | Anodo 3.0v |
- | 10 | C1- | Catodo Ground |
-
- #### Conexión de pines MPU
-
- | Noª | Pines MPU |
- | ---- | --------- |
- | 1 | VSS |
- | 2 | VDD |
- | 3 | SI |
- | 4 | SCL |
- | 5 | CSB |
- | 6 | RS |
- | 7 | RST |
-
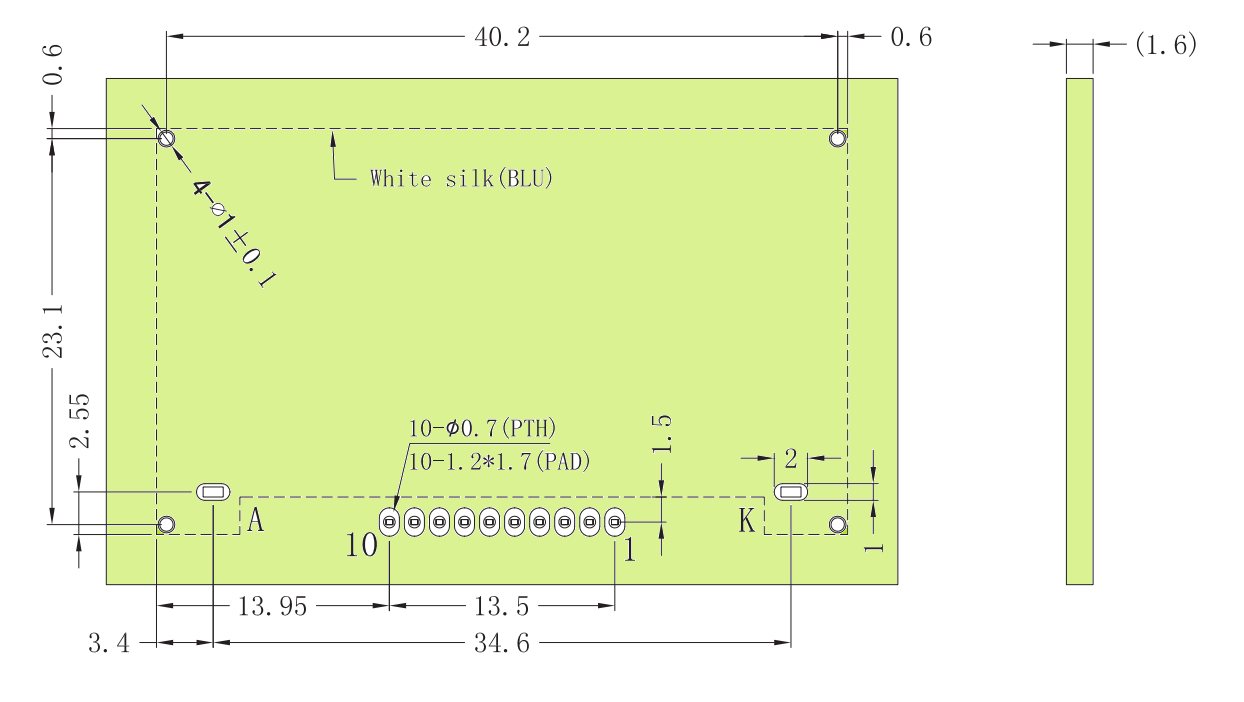
- Tomando en cuenta las dimensiones que presentan los pines de la LCD explicadas en la siguiente imagen.
-
- 
-
-
-
- | Tabla de dimensiones de pines de LCD | Medidas |
- | ------------------------------------ | ------------- |
- | Diámetro | 0.5mm a 0.7mm |
- | Distancia entre pines | 1.5mm |
- | Distancia total del pin 10 al 1 | 13.5mm |
-
- | Ánodo y cátodo | Medidas |
- | ----------------------------- | ------- |
- | Distancia entre A y K | 34.6mm |
- | Distancia entre A y pin | 13.95mm |
- | Distancia desde la mitad A x | 3.4mm |
- | Distancia entre mitad de A y | 2.5mm |
- | Largo de pin | 2mm |
- | Ancho de pin | 1mm |
-
- ### Diseño de conexión
-
- Para el diseño del circuito se utilizo el programa UPVERTER, para ello, en la siguiente imagen se muestra un diseño simple para un diseño de la placa PCB.
-
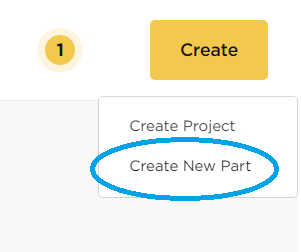
- Para crear un nuevo componente en UPVERTER es necesario dirigirse a la esquina superior derecha y dar clic en la pestaña de **Create** después se desplegara un menú donde dará la opción de **Create New Part** como se muestra en la siguiente imagen.
-
-
-
- 
-
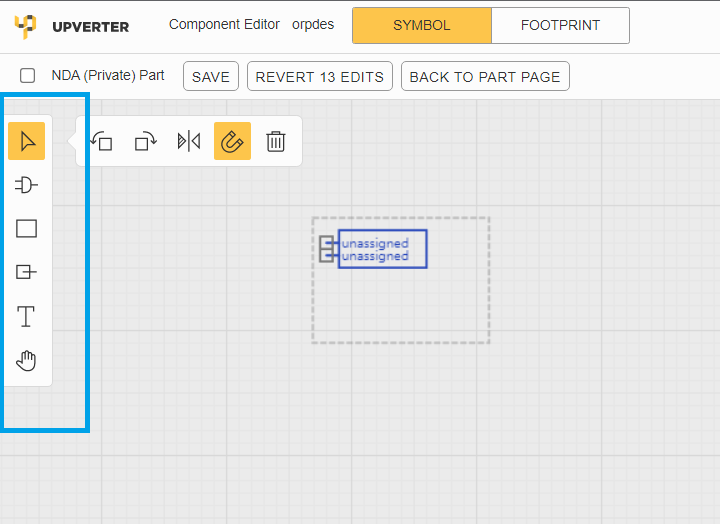
- Una vez dentro de la pestaña para crear un nuevo componente se tienen varios iconos para dar forma al nuevo componente.
-
- #### Symbol
-
- 
-
- ##### Explicación de iconos.
-
- 1. El primer icono sirve para seleccionar y mover el componente.
- 2. En caso de realizar algún símbolo existente con este icono podrás cargar uno determinado.
- 3. Dibuja forma del componente.
- 4. Genera el pin.
- 5. Agregar pin.
- 6. Desplazarse sobre la pantalla.
-
- Como se muestra en el ejemplo de la figura anterior solo se agregaron dos pines y se delimitó el espacio del componente ya que solo se esta generando un breve ejemplo de un pin para conexión de voltaje positivo y negativo.
-
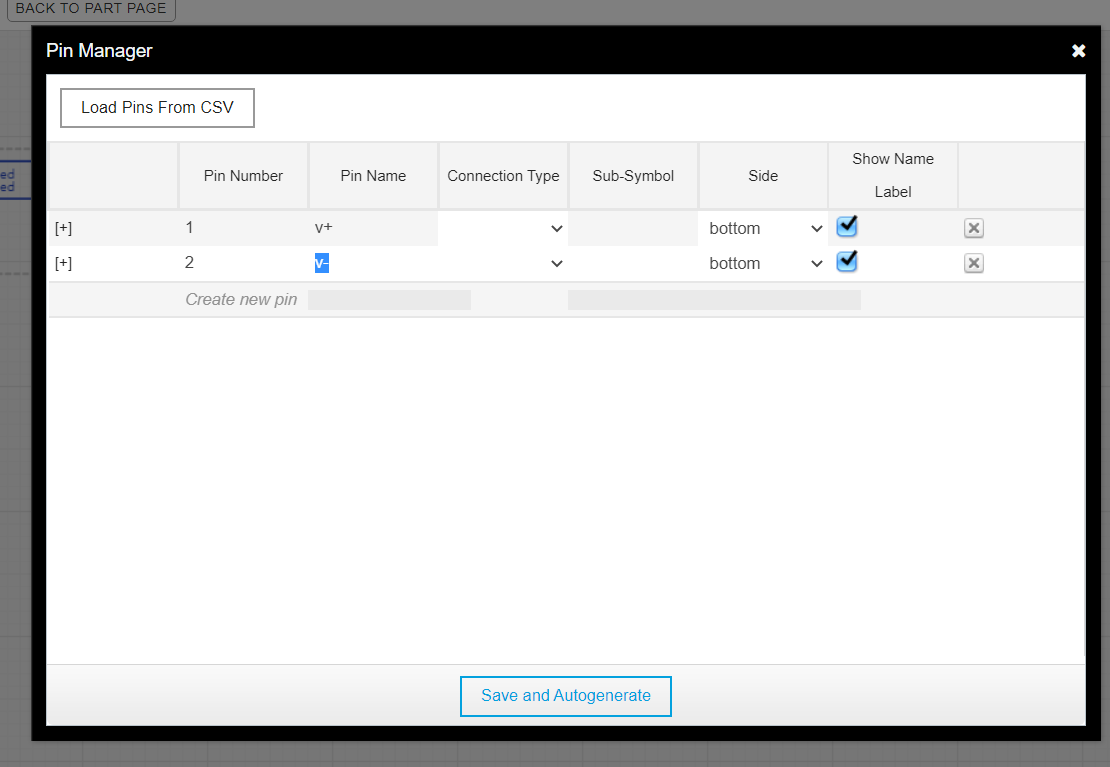
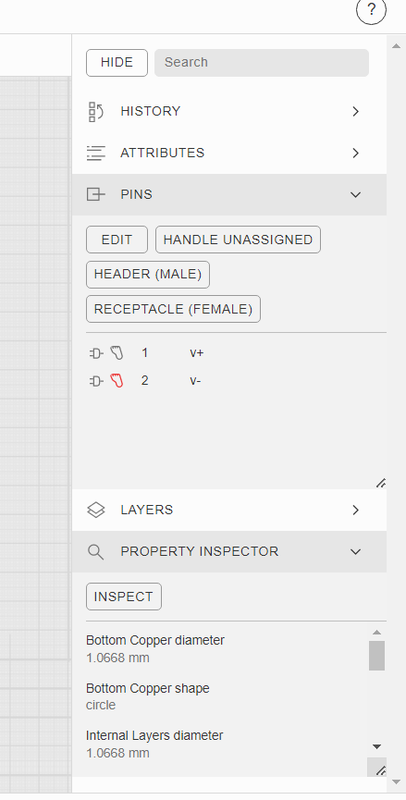
- En la pestaña de la parte derecha se visualiza un menú en donde nos dirigiremos a **PINS** para posteriormente dar clic en **EDITAR** lo cual despliega la siguiente ventana.
-
- 
-
- En dicha ventana se asignarán diferentes parámetros para los pines agregados, entre los más importantes se encuentra el número del pin y el nombre del componente, pues estos son necesarios para asignar a la parte de Footprint.
-
- #### FootPrint
-
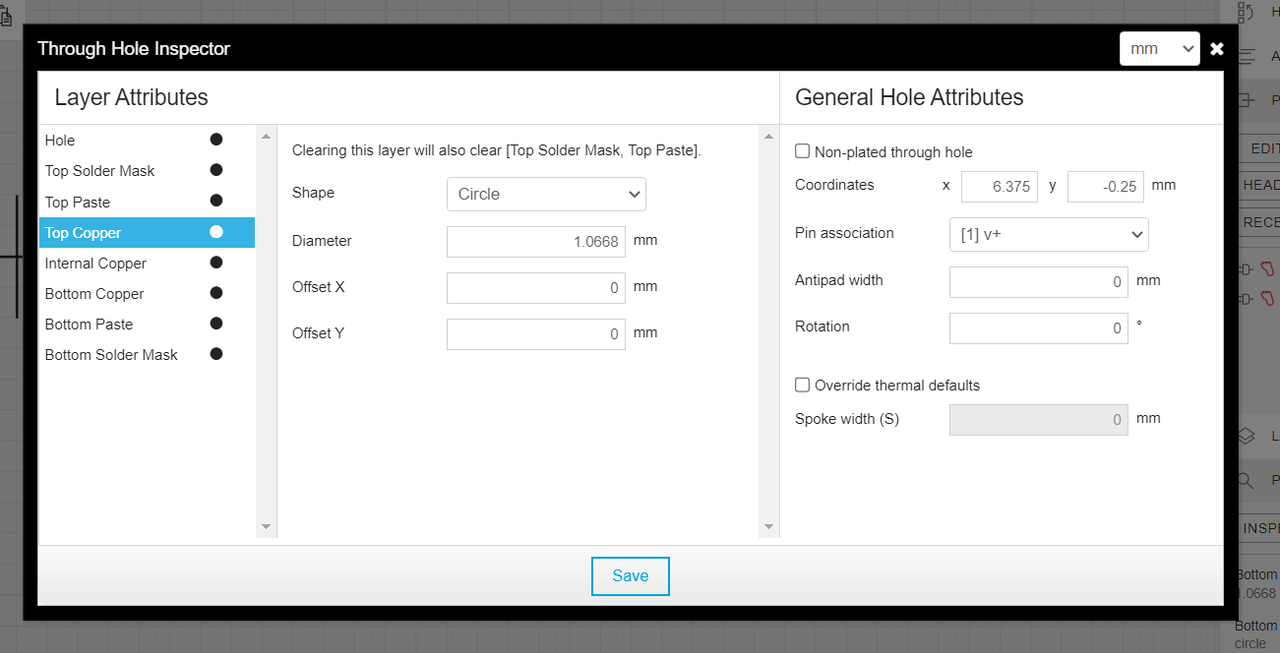
- Para asociar el símbolo con el FootPrint es necesario primero agregar un Hole dando clic en el se podrán modificar diferentes aspectos entre ellos asociar el pin con el FootPrint.
-
- 
-
- [^]: En este caso se asocio a V+
-
- Para saber cuando los elementos se encuentran asociados se tiene que dirigir al menú que se encuentra desplegado en la parte derecha y dentro de la pestaña ver si el elemento se encuentra asociado.
-
- 
-
- > Cuando ambos símbolos se encuentren de color gris, estos indican que el elemento esta asociado correctamente, de no ser así el elemento no se asoció correctamente o aún no se encuentra asociado.
-
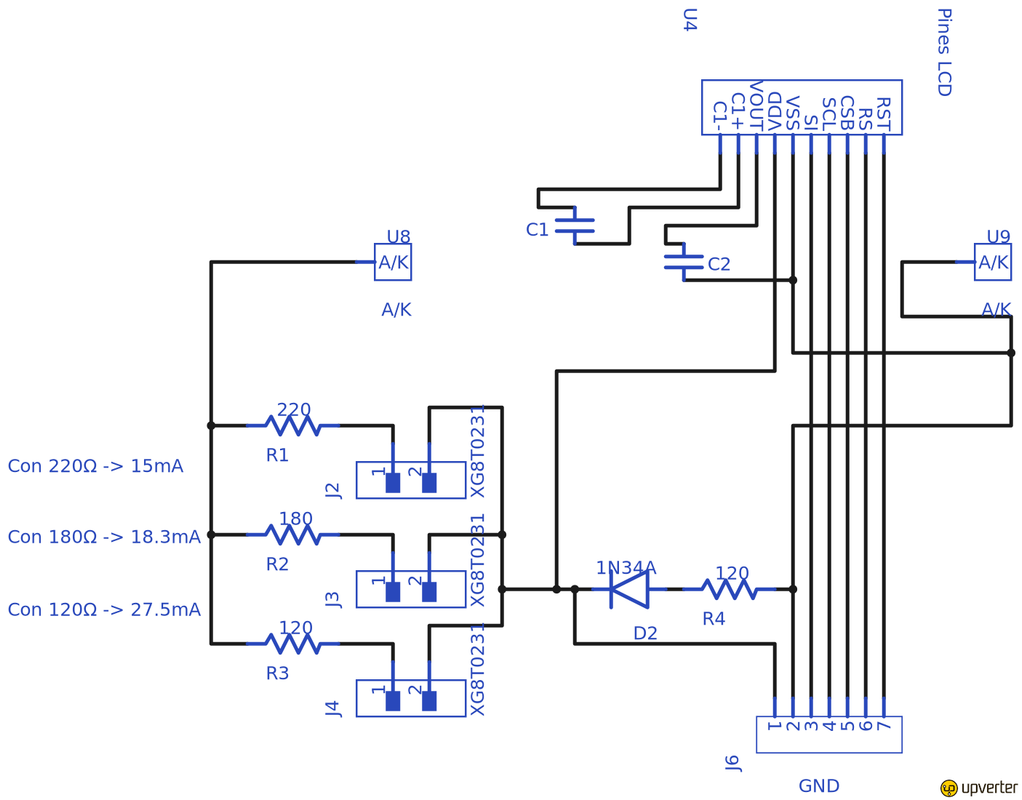
- ### SCHEMATHIC en el programa UPVERTER
-
- 
-
- **El diseño se adaptó a las necesidades que se presentaron a lo largo de los diferentes diseños propuestos.**
-
- Por ello, el diseño final presenta variantes como lo es la integración de resistencias para controlar la intensidad de la LCD seleccionando diferentes valores de resistencias mediante Jumppers.
-
- Otra modificación que se realizó fue la adición de un diodo de silicio y una resistencia colocadas en serie a la entrada de voltaje para evitar que la pantalla se dañe en caso de invertir a polaridad al momento de conectar.
-
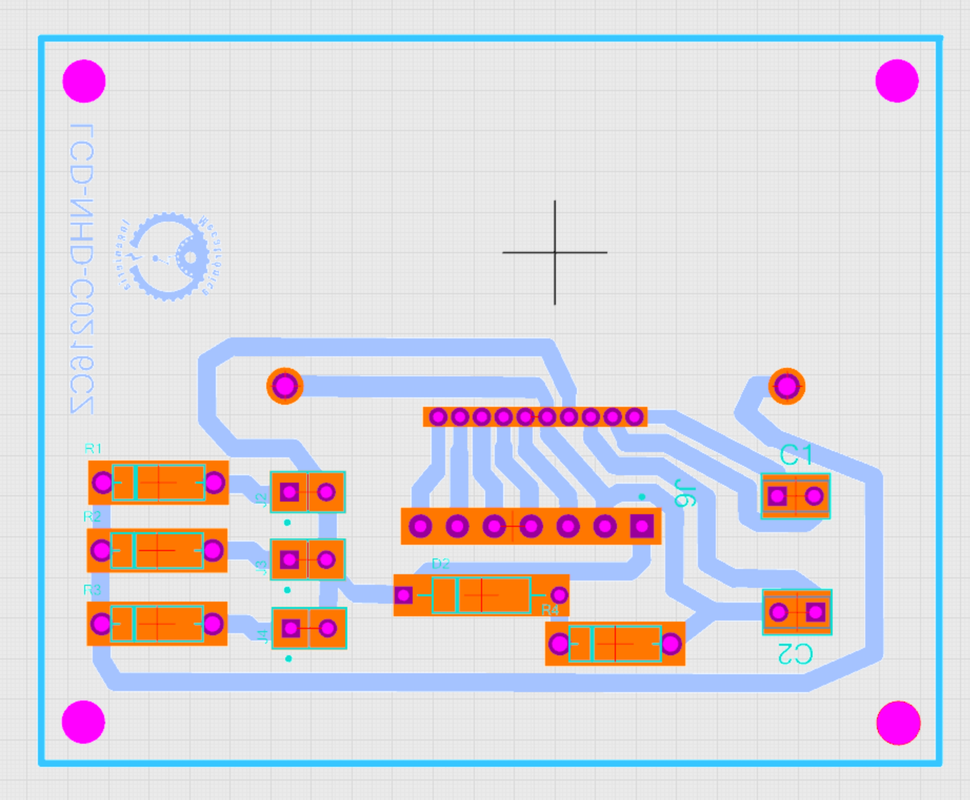
- #### FOOTPRINT en programa UPVERTER
-
- [^]: El diseño fue impreso al revés ya que se realizo de manera inversa.
-
- 
-
- [^]: La imagen anterior muestra la vista frontal del circuito propuesto para la pantalla LCD.
-
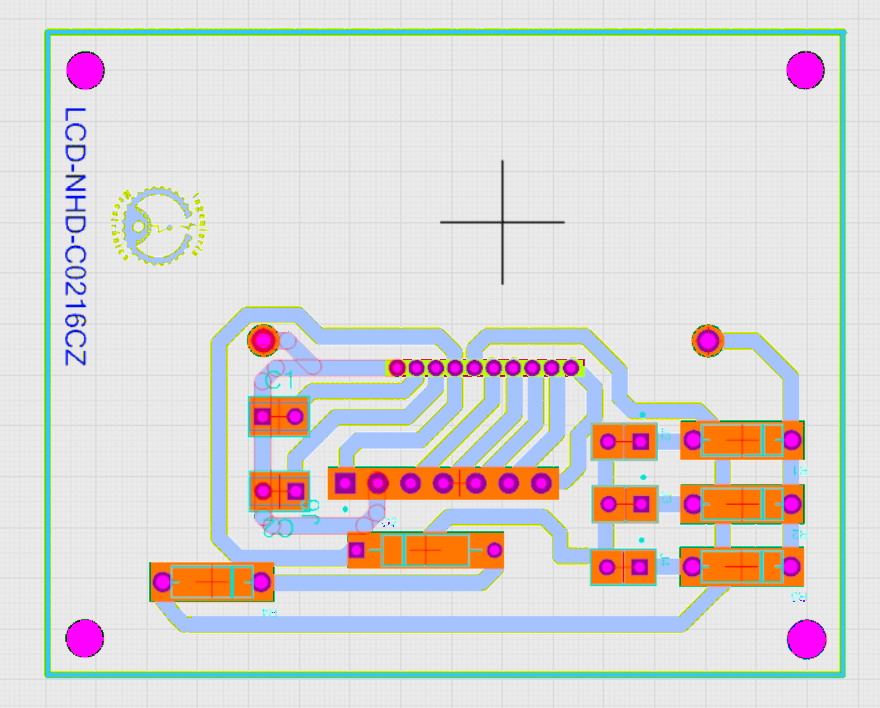
- **Diseño correcto vista bottom**
-
- El diseño que se imprimió inicialmente tuvo varios problemas previo al maquinado, pues este se realizó de manera inversa sin tomar en cuenta que el archivo se estaba realizando en la capa Bottom, de modo que el diseño correcto es el siguiente.
-
- 
-
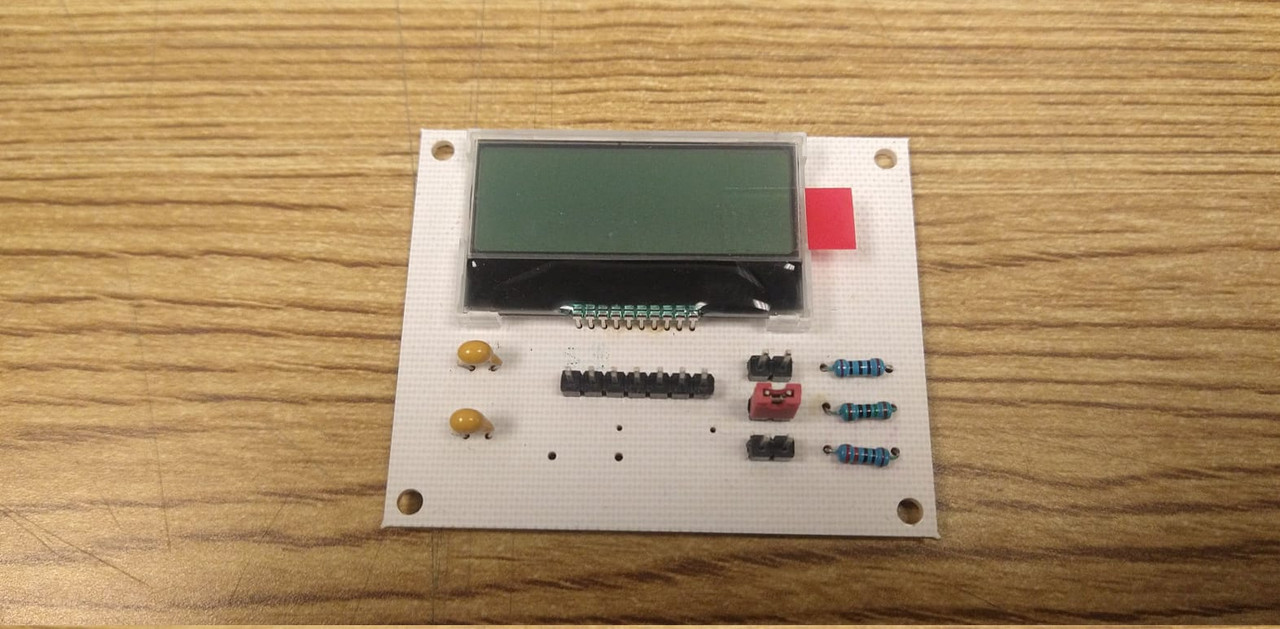
- #### Diseño final de PCB impreso parte frontal
-
- 
-
- [^]: Diseño parte frontal circuito impreso.
-
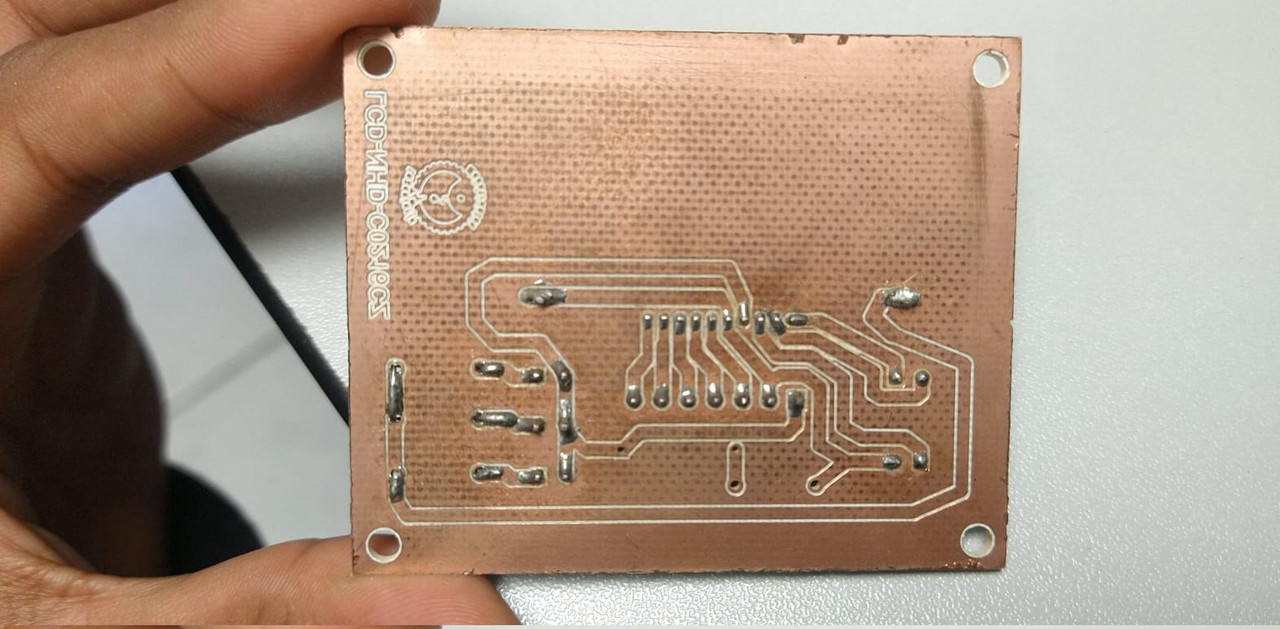
- 
-
- [^]: Parte trasera de circuito impreso.
-
- Como se puede apreciar en las especificaciones de la pantalla NHD-C0216CZ-FSW-FBW-3V3, la LCD integra un controlador de matriz de puntos ST7032-0D el cual opera mediante comunicación SPI (3/4 líneas), bus de 4 y 8 bits; por lo que es necesario configurar correctamente este apartado de comunicación para poder transmitir y/o recibir datos correctamente.
- Nota: Se recomienda revisar la hoja de datos de la LCD que se va a emplear para saber con certeza qué tipo de interfaz se debe utilizar para la comunicación.
- En este caso se configuró la interfaz de comunicación serial eUSCI como modo SPI para enviar datos desde el microcontrolador MSP430FR6989 a la LCD en cuestión. Es decir, se realizó la configuración “Maestro-Esclavo” para que el microcontrolador (maestro) envíe información a la LCD (esclavo).
- Configuración de interfaz SPI
- Se empleó la interfaz A0 (eUSCI_A0) para la operación del SPI; se configuró en modo maestro de 4 pines 8 bits, síncrono, con un reloj de 500 kHz y envío del primer bit más significativo. La figura muestra la configuración realizada en donde se puede observar de manera más clara los parámetros establecidos.
-
- ### Código implementado para la inilización de la pantalla LCD mediante la comunicación SPI.
-
- ```c
- #include <msp430fr6989.h>
-
- //GPIO definitions
- #define CSBdefinition P1SEL1 |= BIT4 // Configure UCA0STE (slave select)
- #define CLKdefinition P1SEL1 |= BIT5 // Configure UCA0CLK
- #define SIMOdefinition P2SEL0 |= BIT0 // Configure UCA0SIMO/TXD
- //Output configuration
- #define DDRP1 P1DIR = 0x78; // 0111 1000
- #define DDRP2 P1DIR |= BIT0;
- /////////////////////////////////////////
- #define RST_0 P1OUT &= ~BIT3
- #define RST_1 P1OUT |= BIT3
-
- #define CSB_0 P1OUT &= ~BIT4
- #define CSB_1 P1OUT |= BIT4
-
- #define RS_0 P1OUT &= ~BIT6
- #define RS_1 P1OUT |= BIT6
-
- #define SI_0 P2OUT &= ~BIT0
- #define SI_1 P2OUT |= BIT0
-
- // Global variables
- unsigned char text1[] = {"Hi :D "};
- unsigned char text2[] = {"It's done! "};
-
- unsigned int position;
-
- //**************************
- // MSP430F59xx Demo - eUSCI_A0, SPI 4-Wire Master
- //
- // Description: SPI master send data to SPI slave using 4-wire mode.
- // ACLK = 32.768kHz, MCLK = SMCLK = DCO ~1MHz. BRCLK = ACLK/2
- //
- //
- // MSP430FR6989
- // -----------------
- // /|\| XIN|-
- // | | | 32KHz Crystal
- // --|RST XOUT|-
- // | |
- // | P2.0|-> Data Out (UCA0SIMO)
- // | |
- // | P1.3|-> RST LCD
- // | P1.6|-> RS LCD
- // | P1.5|-> Serial Clock Out (UCA0CLK)
- // | P1.4|-> Slave Select (UCA0STE)
- // | |
- //
- // William Goh
- // Texas Instruments Inc.
- // April 2014
- // Built with IAR Embedded Workbench V5.60 & Code Composer Studio V6.0
- //**************************
-
- ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
-
- //Function initialization
- void initLCD();
- void initSPI();
- void display();
-
- void wData(unsigned char d);
- void wCommand(unsigned char c);
-
- volatile unsigned char TXData;
-
- ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
-
- void main(void)
- {
- WDTCTL = WDTPW | WDTHOLD; // Stop watchdog timer
- PM5CTL0 &= ~LOCKLPM5; // Disable the GPIO power-on default high-impedance mode to activate
-
- ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
- //Pin configuration
- CSBdefinition; // Configure UCA0STE (slave select)
- CLKdefinition; // Configure UCA0CLK
- SIMOdefinition; // Configure UCA0SIMO/TXD
- PJSEL0 |= BIT4 | BIT5; // For XT1
-
- DDRP1;
- DDRP2;
-
- initSPI();
-
- initLCD();
- __delay_cycles(50);
- display();
- __delay_cycles(50);
-
- while(1){
-
- }
-
- }//main
-
- ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
-
- void initSPI(void){
-
- // Configure USCI_A0 for SPI operation
- UCA0CTLW0 = UCSWRST; // **Put state machine in reset**
-
- UCA0CTLW0 |= UCSSEL__SMCLK; // Choose SMLCK (1MHz)
- UCA0BR0 = 0x04;//4 // Set prescaler to 8 to get SCLK=125kHz
- UCA0BR1 = 0;
- UCA0MCTLW = 0;
- // By default -> 4-pin, 8-bit SPI master
- UCA0CTLW0 |= UCMST; // Master mode
- UCA0CTLW0 |= UCSYNC; // Synchronous mode
- UCA0CTLW0 |= UCCKPL; // Clock polarity high
- UCA0CTLW0 |= UCMSB; // MSB first (Most Significant Bit)
- UCA0CTLW0 |= UCMODE_2; // 4-pin SPI with UCxSTE active high
- UCA0CTLW0 |= UCSTEM; // Generate the enable signal for a 4-wire slave
-
- UCA0CTLW0 &= ~UCSWRST; // **Initialize USCI state machine**
-
- UCA0IE |= UCTXIE; // Enable USCI_A0 TX interrupt
- UCA0IFG &= ~UCTXIFG;
- }
- ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
-
- //Initialize the LCD
- void initLCD(){
-
- RST_0; //reset
- __delay_cycles(2);
- RST_1; //end reset
- __delay_cycles(20);
- wCommand(0x30); //wake up
- __delay_cycles(2);
- wCommand(0x30); //wake up
- wCommand(0x30); //wake up
- wCommand(0x39); //function set
- wCommand(0x14); //internal osc frequency
- wCommand(0x56); //power control
- wCommand(0x6D); //follower control
- wCommand(0x70); //contrast
- wCommand(0x0C); //display on
- wCommand(0x06); //entry mode
- wCommand(0x01); //clear
- __delay_cycles(100);
- }
- void wCommand(unsigned char c){
- CSB_0; //CSB active
- RS_0; //Command/Instruction
- UCA0TXBUF = c;
- CSB_1; //CSB disabled
- __delay_cycles(200);
- }
- void wData(unsigned char d){
- CSB_0; //CSB active
- RS_1; //Data
- UCA0TXBUF = d;
- CSB_1; //CSB disabled
- }
- void display(){
- int a;
- wCommand(0x80);
- for(a=0; a<16; a++){
- wData(text1[a]);
- }
- wCommand(0xC0);
- for(a=0; a<16; a++){
- wData(text2[a]);
- }
- }
-
- ```
-
- > El código se realizó con base en el código y manuales propuestos por el fabricante de la pantalla (Newhaven Display International), así como en ejemplos proporcionados por Texas Instruments para la comunicación SPI.
-
- ### Referencias
-
- [1] Newhaven Display International. Inc, NHD-C0216CZ-FSW-FBW-3V3 COG (Chip-on-Glass) Liquid Crystal Display Module.
-
- [2] Galvan,A Chávez ,G Diseño de placa para pantalla NHD-C0216CZ-FSW-FBW-3V3, Repositorio de primer diseño.
-
- [3] Control automático educación, Comunicación SPI con PIC Microcontroladores.
|
