The main objective of this manual is to explain the operation of the UPVERTER program, to make a connection circuit for the LCD screen NDH-C0216CZ-FSW-FBW-3V3 conditioned to connect it to any external device such as an msp430 through spi communication.
The main objective of this manual is to show the process of making the PCB design for the LCD implementing UPVERTER program to built the circuit required for the LCD screen NDH-C0216CZ-FSW-FBW-3V3. It will also be explained how it works the connection between the LCD and the target device such as an msp430 microcontroller through SPI communication.
[TOC]
#### Introducción
El diseño de circuitos en la actualidad cada vez a mejorado tratando de facilitar el manejo de estos programas mediante diversos beneficios como lo es UPVERTER la cual es un sitio web que permite el diseño, simulación y producción de productos electrónicos con un funcionamiento en cloud (en la nube), es por ello que al brindar dichas facilidades se implemento este programa para el diseño del PCB de la LCD.
El diseño de circuitos impresos (PCBs) es bastante útil y ha ido mejorando conforme pasa el tiempo. Gracias a softwares de diseño, el trabajo se ha facilitado; en este caso se implementó LibrePCB para el primer diseño [2] y UPVERTER para realizar el diseño final del PCB.
Además del diseño de PCBs, es bastante importante la comunicación entre dispositivos; en este caso, se usará una comunicación SPI para enviar información desde el microcontrolador **MSP430FR6989** a la LCD.
La SPI fue desarrollada por Motorola (Ahora parte de NXP semiconductors) aproximadamente en 1985. Y esta trata de una interfaz sincrona prevista para la comunicación entre dispositivos a corta distancia.
La comunicación SPI fue desarrollada por Motorola (Ahora parte de NXP semiconductors) aproximadamente en 1985. Y esta trata de una interfaz sincrona prevista para la comunicación entre dispositivos a corta distancia.
Este tipo de comunicación cuenta con varias ventajas como lo son la interfaz direccionada de hardware simple que ofrece completa flexibilidad para la cantidad de bits transferidos [3].
El SPI cuenta con varias ventajas como lo son la interfaz direccionada de hardware simple que ofrece completa flexibilidad para la cantidad de bits transferidos.
Existen varios tipos de configuraciones cuando se implementa comunicación SPI; no obstante, para este trabajo se usa un modelo maestro-esclavo, siendo el microcontrolador MSP430FR6989 el maestro y la LCD el esclavo.
Usa un modelo de maestro- esclavo con un maestro simple y puede manejar varios dispositivos secundarios usando comunicaciones dúplex que operan a velocidades de reloj de hasta 50 MHz.
No usa protocolo estándar y transfiere solo paquetes de datos, lo que la hace ideal para transferir flujos de datos largos.
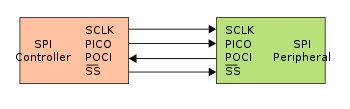
Este tipo de comunicación usa tres o cuatro líneas de señal para poder hacer la transmisión y/o recepción de información con los dispositivos que estén conectados.
**SPI usa un máximo de cuatro líneas de señal.**
El dispositivo maestro, (por lo general un controlador o un procesador), suministra y controla el reloj **SCK** y la linea de selección de chip **CS**.
El dispositivo que funge como maestro, (por lo general un controlador o un procesador), suministra y controla el reloj ***SCLK*** y la linea de selección de chip ***CS***.
La operación multiplexor completa se maneja a traves de las lineas de datos Master Out In **MOSI** y Master In Slave Out **MISO**.
La operación completa de multiplexor se maneja a través de las lineas de datos Master Out Slave In ***MOSI*** y Master In Slave Out ***MISO***.
Cada esclavo dispone de una entrada SS que le permite ser seleccionado por el maestro. Una vez que se seleccione como esclavo, la conversión puede empezar entre los dos.
Cada esclavo dispone de una entrada SS que le permite ser seleccionado por el maestro. Una vez que se selecciona como esclavo, la comunicación puede empezar entre los dos.
Puede haber esclavos en una comunicación SPI siempre que el microcontrolador maestro disponga de conectores de salida digital.
@ -38,17 +38,19 @@ Puede haber esclavos en una comunicación SPI siempre que el microcontrolador ma

[^]: Conexión SPI recuperada de [2]
El bus SPI esta formado por cuatro cables y el cable SCLK, que gestiona la señal de reloj. Esta señal la emite la emite el maestro .
Antes de seguir explicando es necesario ver las características presentadas por los desarrolladores de la LCD para empezar con el diseño de la PCB.
### Diseño de PCB para LCD.
#### Funciónes y caracteristicas
#### Funciones y características
- 2 lineas x 16 caracteres
- 4 linea de interfaz serial
- controlador integrado (ST7032)
- Controlador/Driver integrado (ST7032)
- 1/6 duty , 1/5 vias
- 5x8 puntos con cursor
@ -60,7 +62,7 @@ Para un diseño del circuito primero se tiene que tener en cuenta las dimensione
[^]: Datos recopilados y adaptados de *NEWHAVEN DISPLAY* .
#### Esquematico de conexión
#### Esquemático de conexión
A continuación se muestran las conexiones que se deben realizar para que la pantalla LCD funcione correctamente.
@ -73,12 +75,12 @@ A continuación se muestran las conexiones que se deben realizar para que la pan
@ -116,7 +118,7 @@ Tomando en cuenta las dimensiones que presentan los pines de la LCD explicadas e
| Largo de pin | 2mm |
| Ancho de pin | 1mm |
## Diseño de conexión
### Diseño de conexión
Para el diseño del circuito se utilizo el programa UPVERTER, para ello, en la siguiente imagen se muestra un diseño simple para un diseño de la placa PCB.
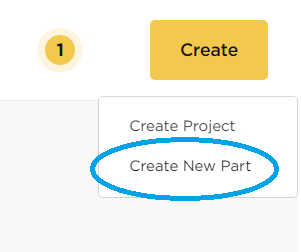
@ -126,7 +128,7 @@ Para crear un nuevo componente en UPVERTER es necesario dirigirse a la esquina

Una vez dentro de la pestalla para crear un nuevo componete se tiene varios iconos para dar forma al nuevo componente.
Una vez dentro de la pestaña para crear un nuevo componente se tiene varios iconos para dar forma al nuevo componente.
#### Symbol
@ -135,11 +137,11 @@ Una vez dentro de la pestalla para crear un nuevo componete se tiene varios icon
##### Explicación de iconos.
1. El primer icono sirve para seleccionar y mover el componente.
2. En caso de realizar algún símbolo existente con este icono podrás cargar uno determinado.
3. Dibuja forma del componente
4. genera el pin
5. agregar pin
6. desplazarse sobre la pantalla.
2. En caso de realizar algún símbolo existente con este icono podrás cargar uno determinado.
3. Dibuja forma del componente.
4. Genera el pin.
5. Agregar pin.
6. Desplazarse sobre la pantalla.
Como se muestra en el ejemplo de la figura anterior solo se agrego dos pines y se delimito el espacio del componente ya que solo se esta generando un breve ejemplo de un pin para conexión de voltaje positivo y negativo.
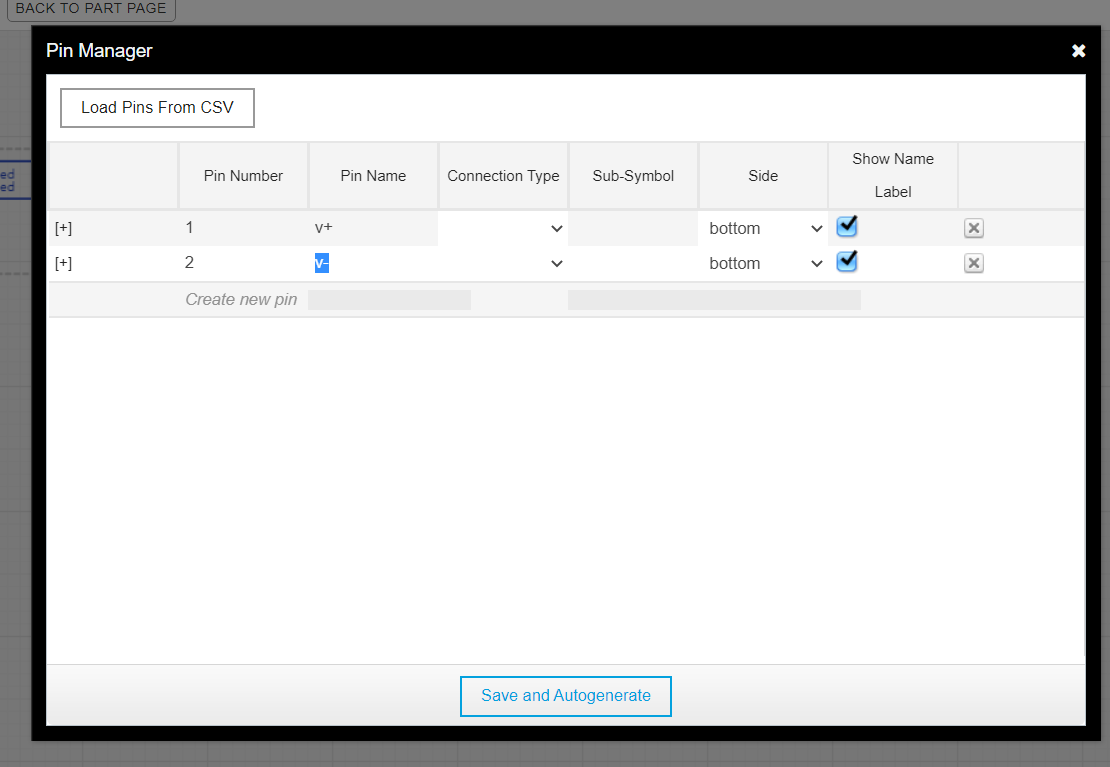
@ -147,7 +149,7 @@ En la pestaña de la parte derecha se visualiza un menú en donde nos dirigiremo

En dicha ventana se asignaran diferentes parametros para los pines agregados, entre los mas importantes se encuentra **el numero del pin y el nombre del componente,** pues estos son necesarios para asignar a la parte de Footprint.
En dicha ventana se asignaran diferentes parámetros para los pines agregados, entre los mas importantes se encuentra el numero del pin y el nombre del componente, pues estos son necesarios para asignar a la parte de Footprint.
#### FootPrint
@ -163,27 +165,39 @@ Para saber cuando los elementos se encuentran asociados se tiene que dirigir al
> Cuando ambos símbolos se encuentren de color gris, estos indican que el elemento esta asociado correctamente, de no ser así el elemento no se asocio correctamente o no se encuentra asociado aun.
**El diseño se adapto a las necesidades que se presentaron a lo largo de los diferentes diseños propuestos.**
Por ello, el diseño final presenta variantes como lo son un sistema para controlar la intensidad de la LCD mediante la variación de diferentes valores de resistencias mediante Jumppers.
La segunda variación es el diodo y la resistencia que se agregaron en serie al circuito para evitar que la pantalla se dañe en caso de invertir a polaridad al momento de conectar.
#### FOOTPRINT en programa UPVERTER
--------se esta haciendo la correcion de pcb en UPVERTER---------
[^]: El diseño fue impreso al revés ya que se realizo de manera inversa.
El diseño fue impreso al revés ya que se realizo de manera imversa.
El diseño que se imprimio tuvo varios problemas a la hora de realizar el maquinado, pues este se realizo de manera inversa sin tomar en cuenta que el archivo se estaba realizando en capa Bottom de modo que el diseño correcto es el siguiente.
Como se puede apreciar en las especificaciones de la pantalla NHD-C0216CZ-FSW-FBW-3V3, la LCD integra un controlador de matriz de puntos ST7032-0D el cual opera mediante comunicación SPI (3/4 líneas), bus de 4 y 8 bits; por lo que es necesario configurar correctamente este apartado de comunicación para poder transmitir y/o recibir datos correctamente.
Nota: Se recomienda revisar la hoja de datos de la LCD que se va a emplear para saber con certeza qué tipo de interfaz se debe utilizar para la comunicación.
@ -191,7 +205,7 @@ En este caso se configuró la interfaz de comunicación serial eUSCI como modo S
Configuración de interfaz SPI
Se empleó la interfaz A0 (eUSCI_A0) para la operación del SPI; se configuró en modo maestro de 4 pines 8 bits, síncrono, con un reloj de 500 kHz y envío del primer bit más significativo. La figura muestra la configuración realizada en donde se puede observar de manera más clara los parámetros establecidos.
#### Código implementado para la inilizacion de la pantalla LCD mediante la comunicación SPI.
### Código implementado para la inilización de la pantalla LCD mediante la comunicación SPI.