|
|
- # Diseño de placa para pantalla NDH-C0216CZ-FSW-FBW-3V3
-
- Galván.A , Chávez.G , Agosto,2022.
-
- ------
-
- [^]: (Chip-on-Glass) Liquid Crystal Display Module
-
- #### abstract
-
- The main objective of this manual is to explain the operation of the LibrePCB program, to make a connection circuit for the LCD screen NDH-C0216CZ-FSW-FBW-3V3 conditioned to connect it to any external device such as an msp430.
-
- #### introducción
-
- LibrePCB gratuito es un software EDA gratuito y de codigo abierto que nos permite desarrolar tarjetas de circuitos impresos, el mismo se puede ejecutar en multiples sistemas operativos (*Linux, MacOS, windows*) e integra una sola herramienta a gestion de proyectos, la edicion de los esquemas y tableros, además del diseño de las bibleotecas, adaptadas a las necesidades del usuario.
- El software de diseño PCB gratuito cuenta con una interfaz gráfica bastante agradable, donde destaca lo intuitiva que es , por lo que realizar diseños de PCB será bastante sencillo.
-
- Por ello, en este documento se explica un poco sobre su funcionamiento de manera basica, para relizar diversos proyectos, en este caso sentrandonos en el diseño de un PCB para estabecer una comunicación entre la LCD y un MPU.
-
- [TOC]
-
- #### Funciónes y caracteristicas
-
- - 2 lineas x 16 caracteres
- - 4 linea de interfaz serial
- - controlador integrado (ST7032)
- - 1/6 duty , 1/5 vias
- - 5x8 puntos con cursor
-
- #### Dimensiones de Pantalla
-
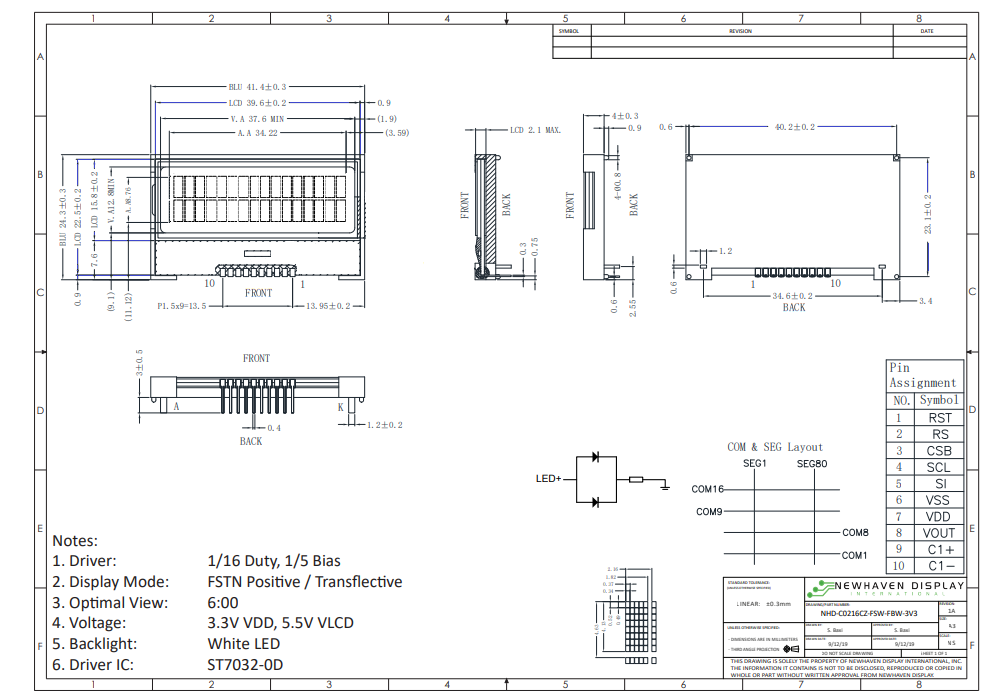
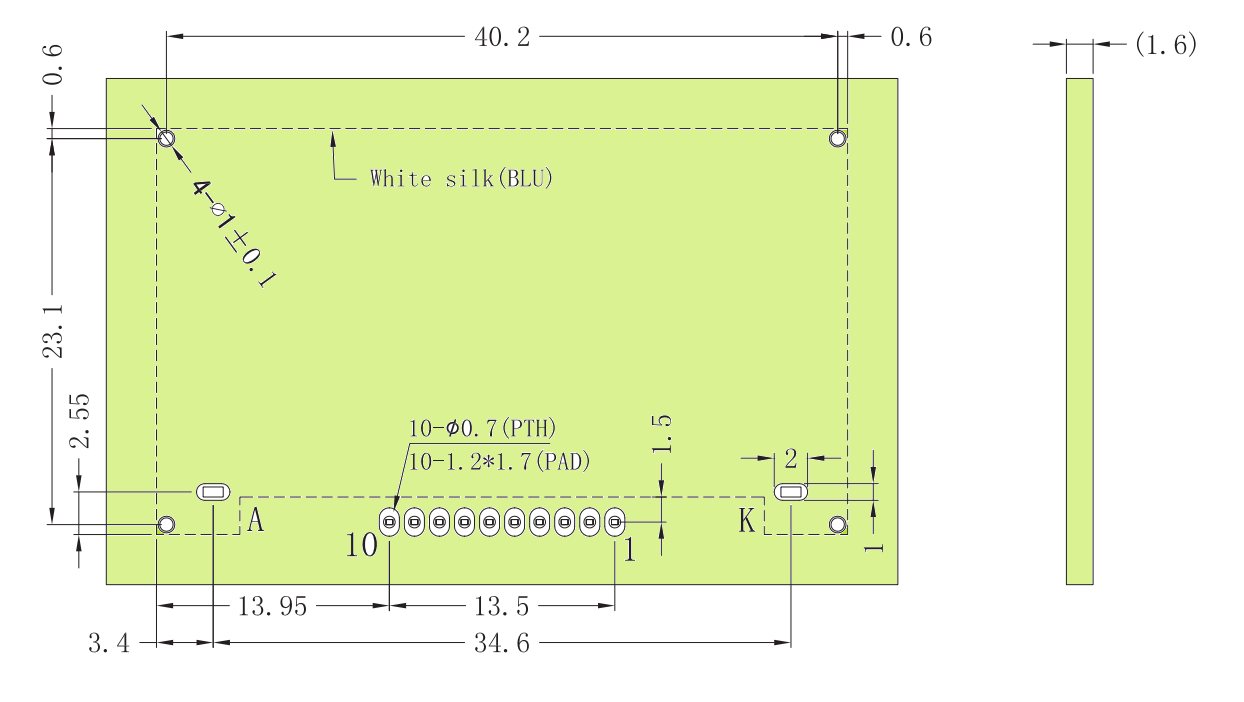
- Para un diseño del circuito primero se tiene que tener en cuenta las dimensiones de la pantalla, para que este se adecue a la placa.
-
- 
-
- [^]: Datos recopilados y adaptados de *NEWHAVEN DISPLAY* .
-
-
-
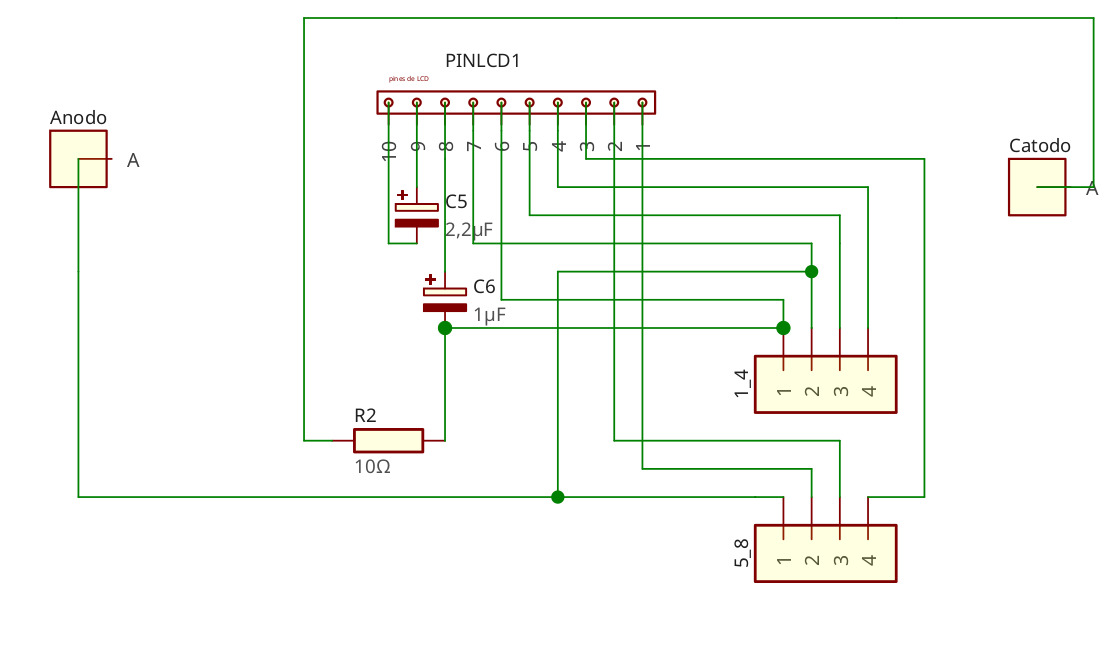
- #### Esquematico de conexión
-
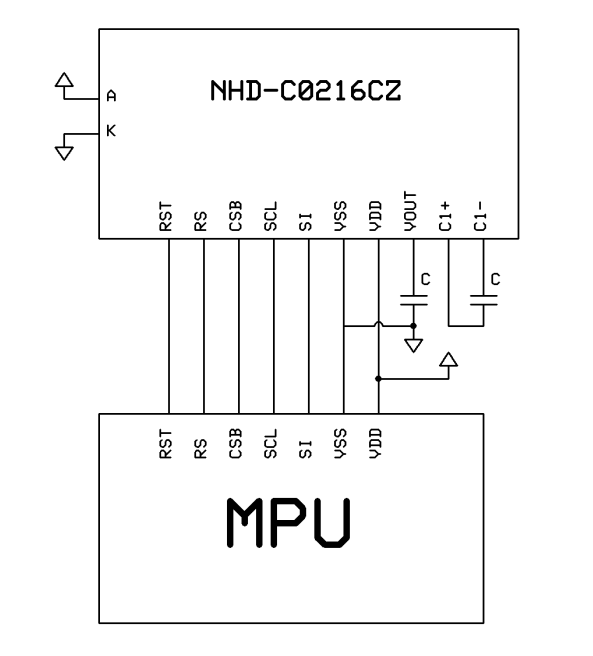
- A continuación se muestran las conexiones que se deben realizar para que la pantalla LCD funcione correctamente.
-
- 
-
- [^]: Los valores recomendados de los capacitores son 1µF en VDD oVSS, 0.47µF-2.2µF en los pines P9 y P10 y una resistencia de 10 Ohms.
-
-
-
- #### Distribución de pines
-
- | Noº | Pines de Pantalla | Descripción |
- | ---- | :---------------- | ------------------------------------------------------------ |
- | 1 | RST | Activa la señal de reset |
- | 2 | RS | Señal de selección de registro RS=0 instracción , RS=1 datos |
- | 3 | CSB | Señal de selección de chip LOW |
- | 4 | SCL | Señal de reloj |
- | 5 | SI | Datos de entrada |
- | 6 | VSS | Ground |
- | 7 | VDD | Suministro de energia |
- | 8 | VOUT | DC/DC convertidor de voltaje |
- | 9 | C1+ | Anodo 3.0v |
- | 10 | C1- | Catodo Ground |
-
- #### Conexión de pines MPU
-
- | Noª | Pines MPU | |
- | ---- | --------- | ---- |
- | 1 | VSS | |
- | 2 | VDD | |
- | 3 | SI | |
- | 4 | SCL | |
- | 5 | CSB | |
- | 6 | RS | |
- | 7 | RST | |
- | 8 | LED+ | |
- | | | |
-
-
-
- #### Creación de libreria LibrePCB
-
- La biblioteca más importante es la biblioteca *LibrePCB Base* porque contiene los elementos de biblioteca más utilizados (como resistencias o diodos). Se recomienda encarecidamente instalar esta biblioteca, pero para piezas más específicas es necesario realizar bibliotecas locales, como es el caso de los pines de la pantalla, los cuales tienen dimensiones diferentes a las pre establecidas
-
- Para hacerlo siga los siguientes pasos:
-
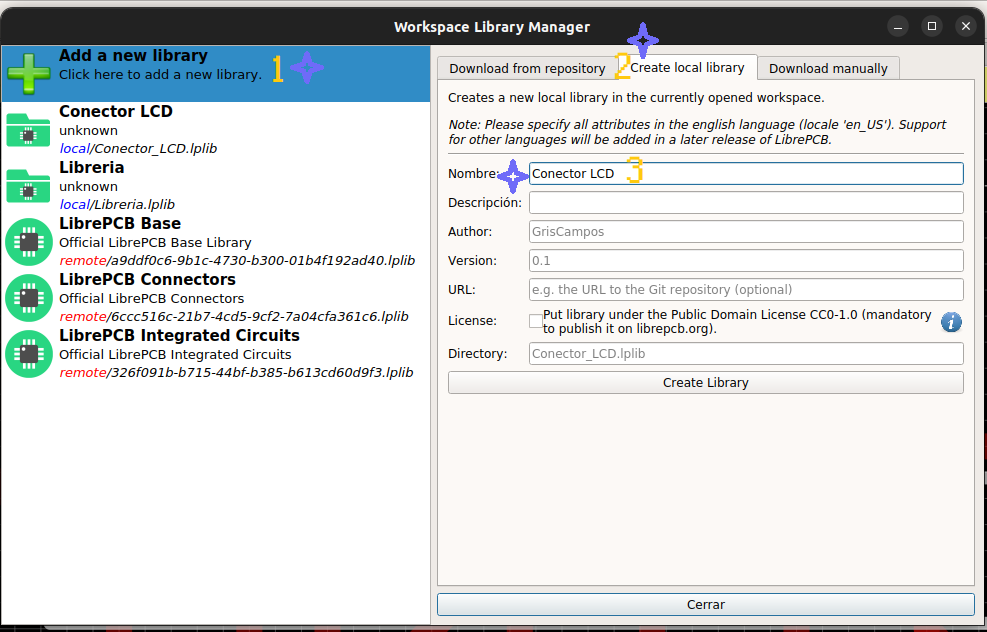
- 1. Haga clic en Add a new library para agregar una nueva librería.
- 2. Haga clic en Create local library para colocar el nombre de la nueva librería, es recomendable colocar nombres clave y cortos para clasificar las piezas realizadas.
- 3. De clic en create Library.
-
- 
-
- Ahora se puede abrir el editor de la biblioteca para generar los símbolos y footprints en la nueva biblioteca.
-
- Para ello, seleccione la nueva biblioteca a la izquierda y luego haga clic en Open Library Editor.
-
- Dentro del editor de la librería se encuentran diferentes secciones necesarias para realizar una nueva pieza.
-
- #### Secciones:
-
- ##### Component Category
-
- Se utilizan para categorizar los elementos de biblioteca "reales" en un árbol de categorías. Cada símbolo, componente y dispositivo se puede asignar a una o más categorías para que aparezcan en el árbol de categorías. Ejemplos: resistencias . LED.
-
- 
-
- [^]: Es importante elegir un nombre adecuado de forma genérica.
-
- ##### Symbol
-
- Consiste en pines eléctricos y objetos gráficos como líneas
-
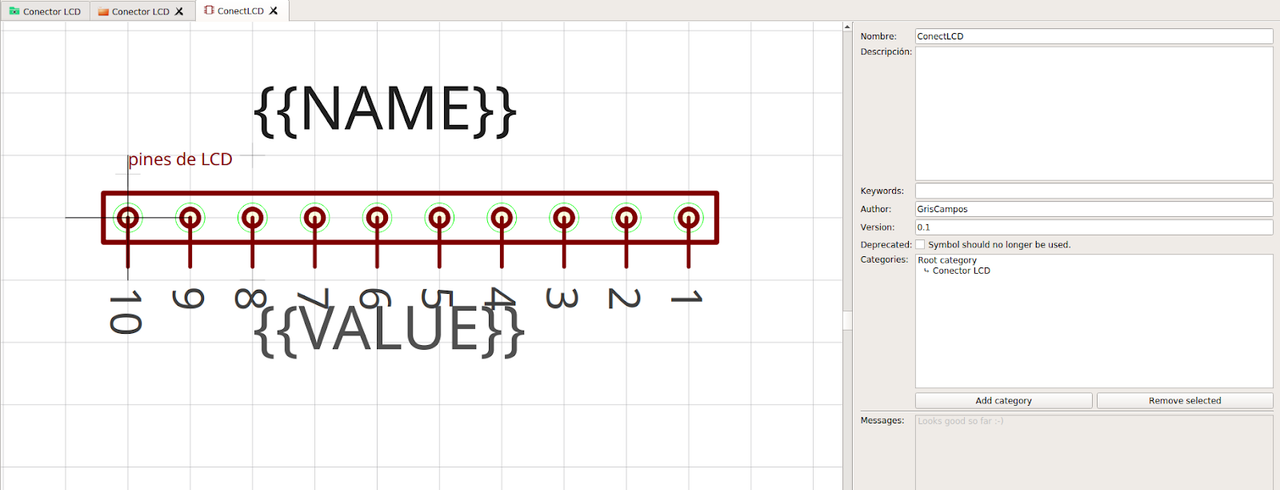
- Complete los datos necesarios dependiendo a la categoría donde se almacenará la nueva pieza, agregue los elementos de texto {{NAME}}y {{VALUE}}y dibuje el contorno. Debería quedar de esta manera
-
- **Nota:* tome en cuenta que los pines deben agruparse por funcionalidad y deben colocarse en una cuadrícula de 2,54mm entre cada pin.
-
- El origen debe estar cerca de la pieza.
-
- Los pines son la representación eléctrica no mecánica de la pieza, tales como ground.
-
- 
-
- [^]: Este símbolo será el que se utilice en el esquemático y por lo general su forma es mucho más simple y representativa de la pieza.
-
-
-
- ##### Component
-
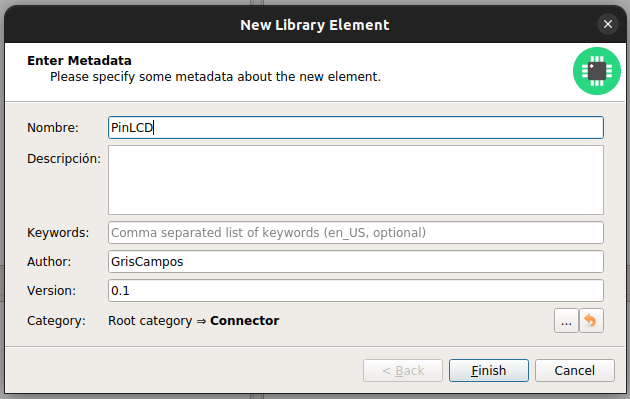
- Un Componente representa básicamente un tipo de pieza eléctrica "genérica". No es una pieza real que puedas comprar, es solo teórica.
-
- Debe crear el componente para un solo conector. Debido a que todavía es muy genérico (además de que hay muchos otros conectores con exactamente la misma funcionalidad), por lo que debe ingresar un nombre genérico.
-
- 
-
- [^]: No olvide agregar la categoría en donde se almacenará la nueva pieza.
-
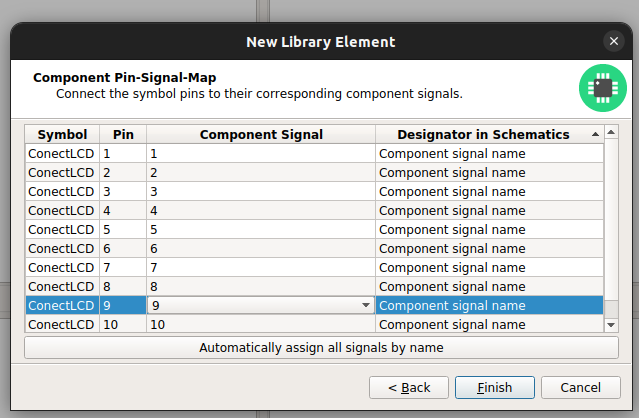
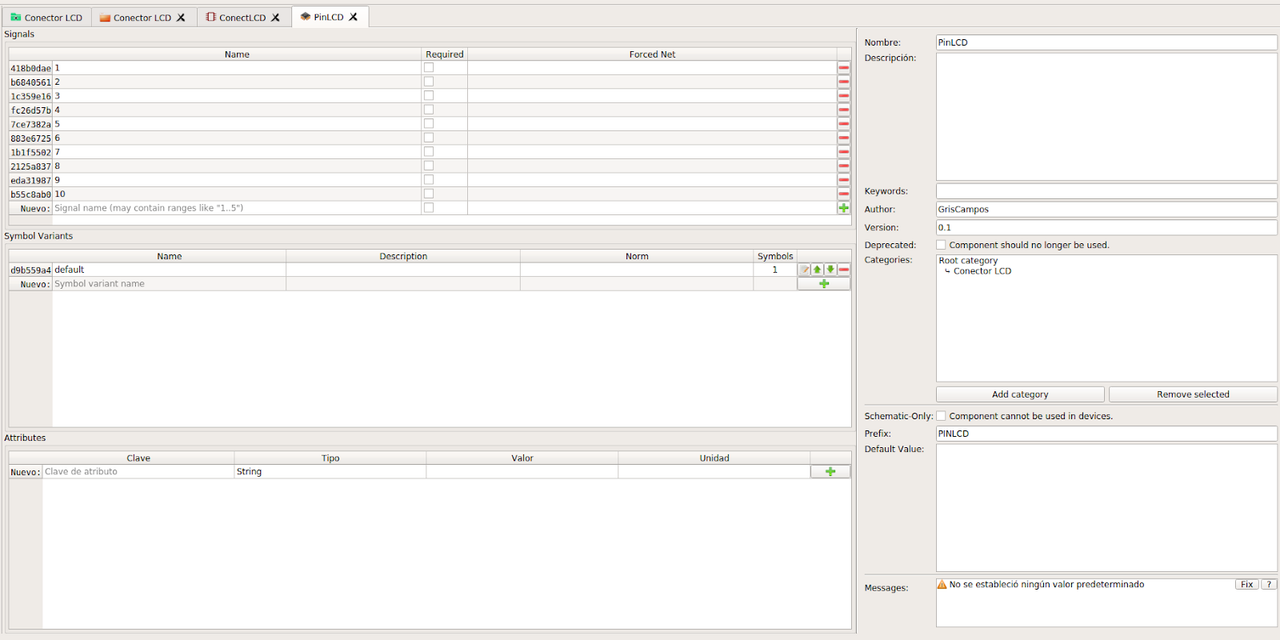
- Ahora debe elegir los símbolos que representan el componente en los esquemas. La mayoría de los componentes tienen solo un símbolo, pero también puede agregar más de uno, por ejemplo, un OpAmp puede tener símbolos separados para potencia y amplificador.
-
- El siguiente paso es definir todas las llamadas Señales de un Componente. Las señales representan la "interfaz eléctrica" de un componente. Por ejemplo, un transistor consta de la base , el colector y el emisor de señales . Para un Componente, es irrelevante si el transistor "real" tiene múltiples almohadillas emisoras, o una almohadilla térmica adicional, etc., el Componente solo especifica las tres Señales.
-
- 
-
- LibrePCB extrae automáticamente las señales de los pines de los símbolos especificados, por lo que a menudo no tenemos que hacerlo a mano. Pero a veces aún debe ajustar los nombres o las propiedades de estas señales.
-
- 
-
- ##### Package Category
-
- Exactamente lo mismo que las Categorías de Componentes, pero para Paquetes.
-
- Despues de hacer dichos pasos anteriormente explicados en la seccion de Component, se realiza el diseño de la pieza que se utilizara para el PCB.
-
- Tomando en cuenta las dimensiones que presentan los pines de la LCD explicadas en la siguiente imagen.
-
- 
-
-
-
- | Tabla de dimenciones de pines | Medidas |
- | ------------------------------- | ------------- |
- | Diametro | 0.5mm a 0.7mm |
- | Distancia entre pines | 1.5mm |
- | Distancia total del pin 10 al 1 | 13.5mm |
- | | |
-
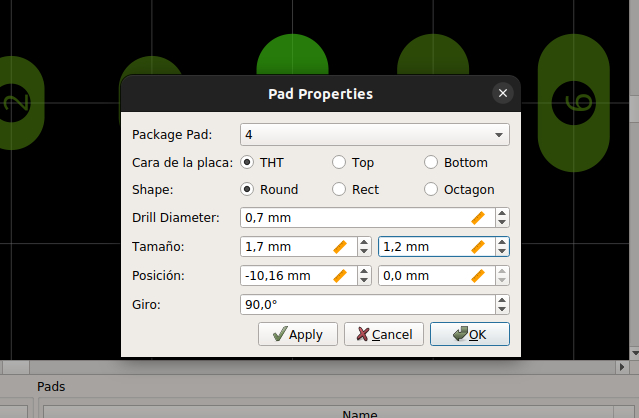
- Con los datos de dimensiones recomendadas se obtiene el siguiente resultado adaptado a las necesidades.
-
- 
-
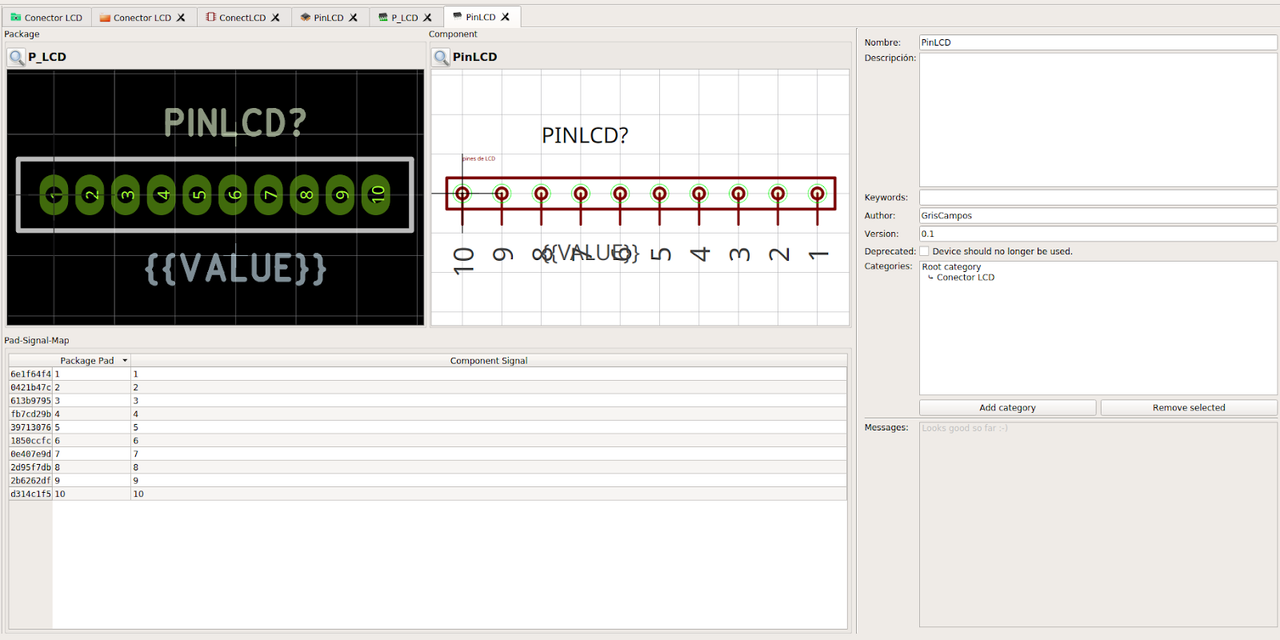
- ##### Package
-
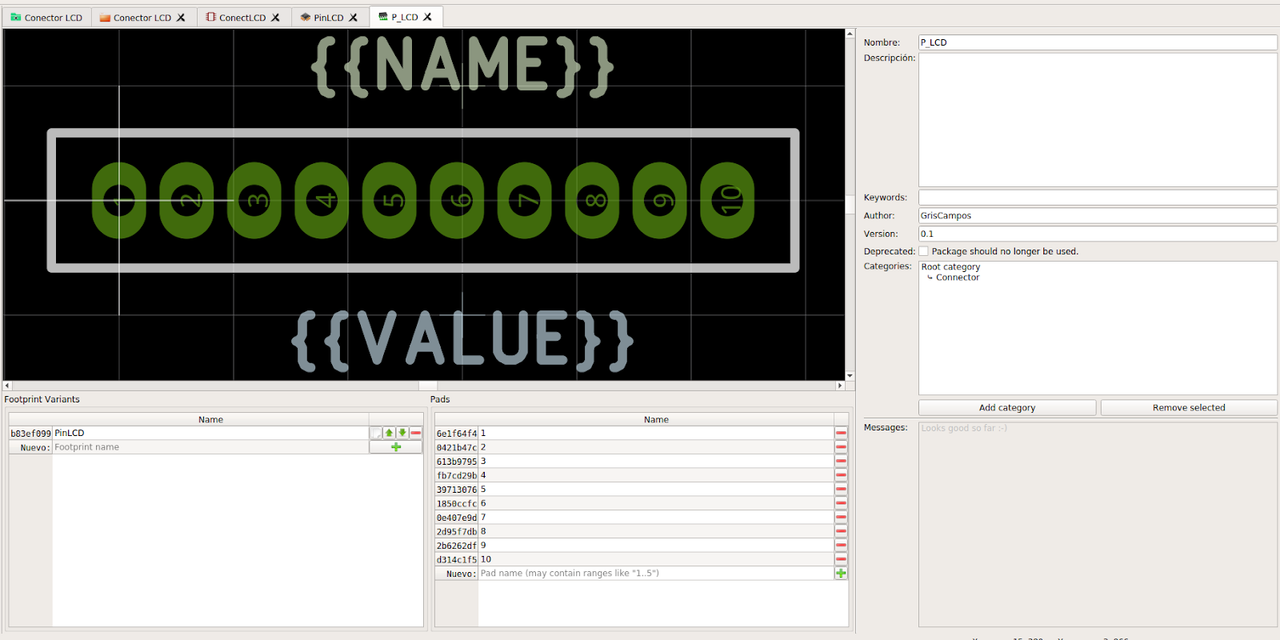
- Como su nombre indica, los paquetes representan la parte mecánica de una parte electrónica "real". Contiene la huella con sus almohadillas eléctricas y objetos gráficos que luego se agregan a los tableros.
-
- 
-
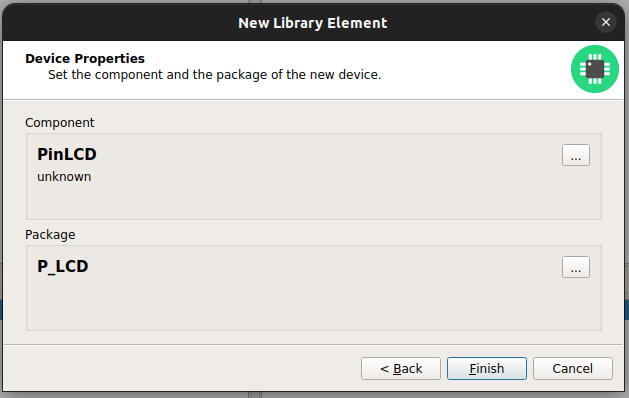
- ##### Device
-
- El dispositivo ahora representa una parte electrónica real que puede comprar. Básicamente combina un Componente con un Paquete para especificar cómo se ve un Componente en el tablero.
-
- 
-
- Estos dos diseños finales son los que se utilizaran para la edición de placas y el esquemático respectivamente.
-
- 
-
- De este modo se puede crear cualquier pieza necesaria para realizar un diseño de PCB,como lo sería el Anodo y Catodo de la pantalla LCD, en el cual se siguen los mismos pasos anteriormente mencionados pero tomando en cuento las dimensiones de estos.
-
- | Anodo y catodo | Medidas |
- | ----------------------------- | ------- |
- | Distancia entre A y K | 34.6mm |
- | Distancia entre A y pin | 13.95mm |
- | Distancia desde la mitad A x | 3.4mm |
- | Distancia entre mitad de A y | 2.5mm |
- | Largo de pin | 2mm |
- | Ancho de pin | 1mm |
- | | |
-
- ###### Recomendaciones para diseño de PCB
-
- -Las líneas de trazo se recomienda que sean de una anchura de 1.5mm
-
- -Utilizar componentes PTH
-
- **Ventajas de usar componentes PTH**
-
- - Son mucho más fáciles de soldar manualmente.
- - Pueden usarse en un breadboard.
- - Generalmente son más fuertes y más resistentes que los SMD.
-
- #### Diseño de conexión
-
- Para el diseño del circuito se utilizo el programa LibrePCB, para ello, en la siguiente imagen se muestra un diseño simple para un diseño de la plca PCB.
-
- #### Esquematico
-
- 
-
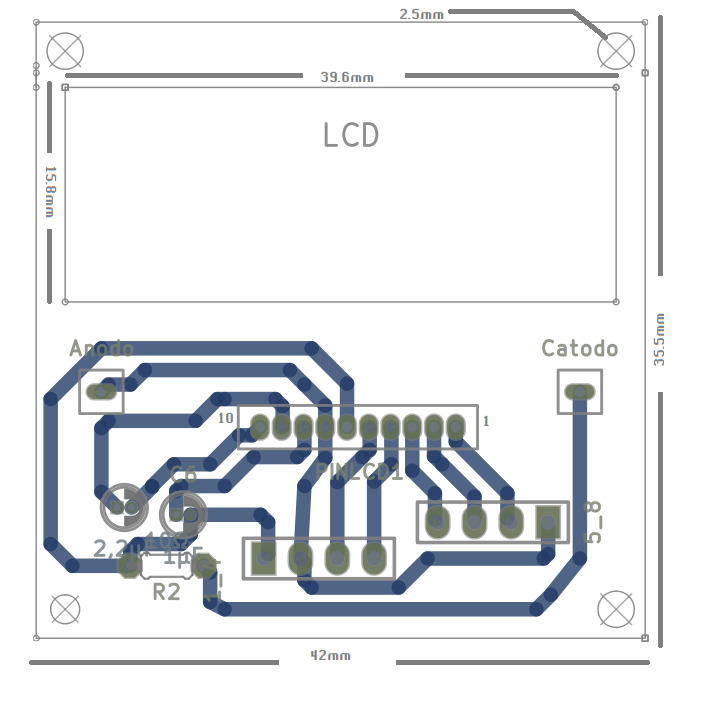
- #### Diseño de placa para pantalla
-
-
-
- 
-
- | Distancia entre Holes | Medidas |
- | ------------------------------- | ------------- |
- | Diametro de Holes | 2.5mm |
- | Entre las esquinas distancia de | 2.5mm y 2.5mm |
- | | |
-
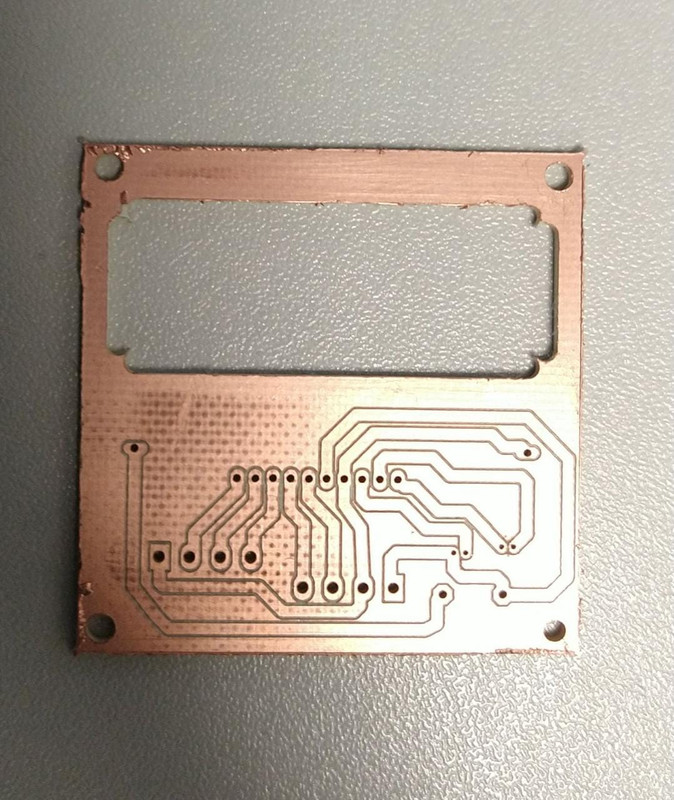
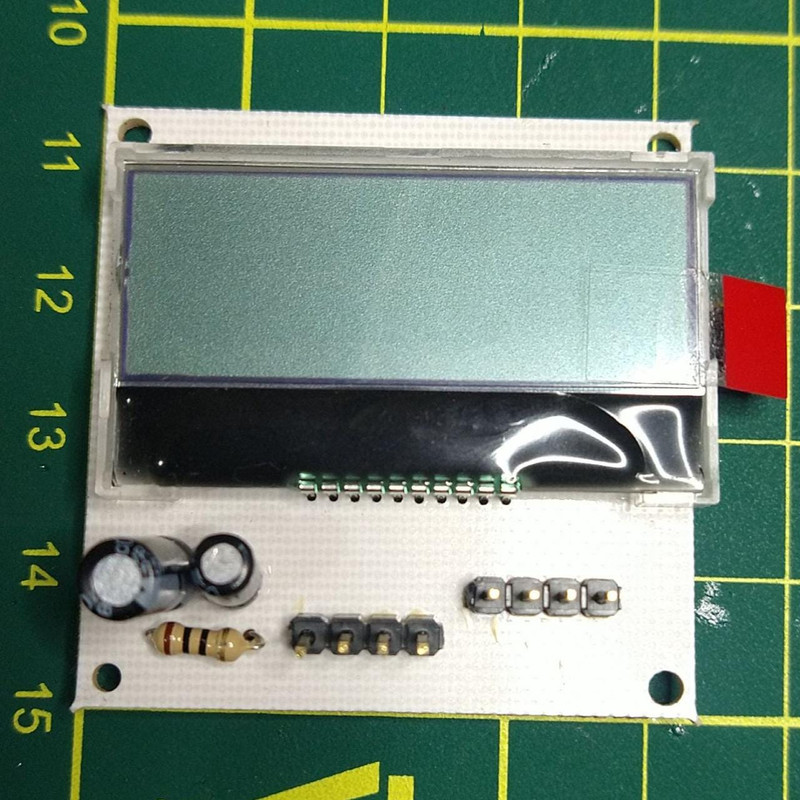
- #### Prototipo 1
-
- 
-
-
-
- #### Colocación de piezas y soldado
-
- 
-
- Primer diseño con anodo y catodo desalineados.
-
- ### Referencias
-
- [1] Newhaven Display International. Inc, NHD-C0216CZ-FSW-FBW-3V3 COG (Chip-on-Glass) Liquid Crystal Display Module.
-
- [2] LibrePCB. Manual de Usuario LibrePCB.
|
