10 changed files with 155 additions and 3 deletions
Split View
Diff Options
-
+135 -0README.html
-
+20 -3README.md
-
BINimages/commit1.png
-
BINimages/commit2.png
-
BINimages/commit3.png
-
BINimages/git-fork-clone-flow.png
-
BINimages/git_cheat_sheet.pdf
-
BINimages/naws3.png
-
BINimages/stage.png
-
BINimages/workingDirectory.jpeg
+ 135
- 0
README.html
View File
| @ -0,0 +1,135 @@ | |||
| <?xml version="1.0" encoding="UTF-8" ?> | |||
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" | |||
| "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | |||
| <html xmlns="http://www.w3.org/1999/xhtml"> | |||
| <head> | |||
| <title>README.html</title> | |||
| <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> | |||
| </head> | |||
| <body> | |||
| perl: warning: Setting locale failed. | |||
| perl: warning: Please check that your locale settings: | |||
| LC_ALL = (unset), | |||
| LC_CTYPE = "UTF-8", | |||
| LANG = "en_MX.UTF-8" | |||
| are supported and installed on your system. | |||
| perl: warning: Falling back to the standard locale ("C"). | |||
| <h1>GitBaseProject2Research</h1> | |||
| <p>This is an example guide repository to develop a research project based on the git control version's philosophy. This example repository could be reproduced for newer repositories as a guidance for related projects.</p> | |||
| <h1>A Basic Git Introduction</h1> | |||
| <p>First of all try to install the git system for your own OS visiting and following some steps <a href="https://git-scm.com/downloads">here</a>.</p> | |||
| <p>Git is an open source version control system to handle from small to large projects with speed and efficiency, with collaborative or private options. Git was designed by <strong>Linus Torvalds</strong> in 2005 for the development of the linux kernel, the system can manage large or small quantity of source code files. But, what is a git repository?</p> | |||
| <p>The git flow process is shown in the next figure.</p> | |||
| <p><img src="images/naws3.png" alt="The three basic stages areas of git process" title="" /></p> | |||
| <p>The process shows three basic stages/areas in the git flow:</p> | |||
| <ol> | |||
| <li><strong>The working directory.</strong></li> | |||
| <li><strong>Staging area.</strong></li> | |||
| <li><strong>Repository.</strong></li> | |||
| </ol> | |||
| <p>However, all the stages/areas are together at the same time, just a command will takes your files from one stage to another, let see a basic example.</p> | |||
| <h3>working directory</h3> | |||
| <p>First a <strong>local git repository or local repo</strong> is some kind supervised space in your computer that informs you what files are added, deleted or modified, this space is known as <strong>working directory.</strong> Thus, the git system first ask you which files would you like to <strong>track</strong> any change done in the files. This is done using the "<code>git add</code>" command on your OS terminal prompt; a very useful list of commands can be founded in <a href="">git cheat sheet</a>. In the other hand, for large projects there are some GUI (Graphic User Interface) that can be used like <a href="https://www.syntevo.com/smartgit/">smart git</a> or <a href="https://www.sourcetreeapp.com">source tree</a>; my personal recommendation is smartgit.</p> | |||
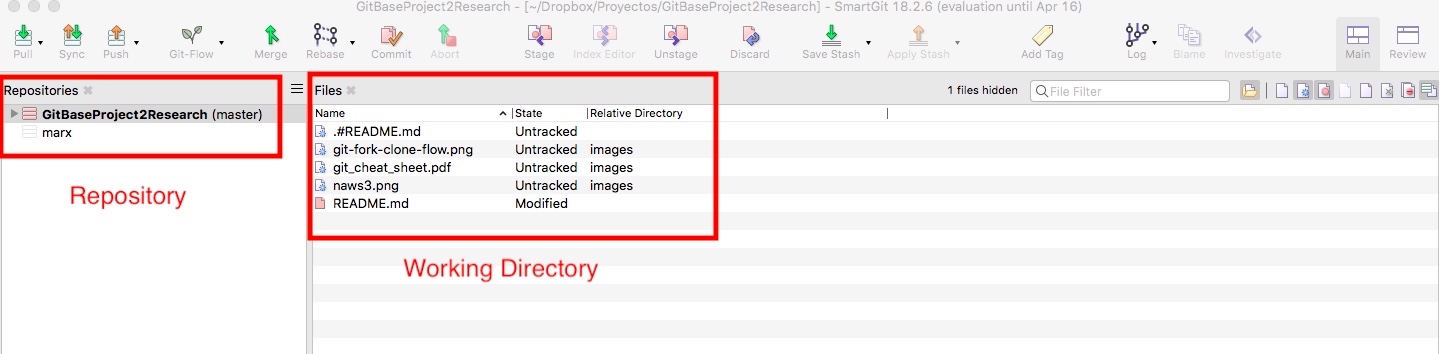
| <p>This time, as an example smart git screen shots are going to be used, then, if you install a GUI system you will see your <strong>working directory</strong> like this:</p> | |||
| <p><img src="images/workingDirectory.jpeg" alt="Working Directory. 1)At left: the repository name, 2)at right: the files." title="" /></p> | |||
| <p>then, you can see the file's status. In the example you are seeing <strong>untracked</strong> and <strong>modified</strong> files. <strong>Untracked</strong> means that there are new files and they are not supervised by the git system. While the <strong>modified</strong> ones, are files already supervised by git, and have been changed. Also you will find other status options like <strong>rename</strong> and <strong>deleted</strong>, meaning of course that those files have been renamed or deleted at the <strong>working directory</strong>.</p> | |||
| <p>If you are using a command based git system, you can check the status of your working directory with the <code>git status</code> command:</p> | |||
| <p><code>console | |||
| Dir marx$ git status | |||
| </code> | |||
| here we are considering that we are at the <em>Dir</em> directory. The answer of the system will be something like this:</p> | |||
| <p>```console | |||
| On branch master | |||
| Your branch is up to date with 'origin/master'.</p> | |||
| <p>Changes not staged for commit: | |||
| (use "git add <file>..." to update what will be committed) | |||
| (use "git checkout -- <file>..." to discard changes in working directory)</p> | |||
| <pre><code>modified: README.md | |||
| </code></pre> | |||
| <p>Untracked files: | |||
| (use "git add <file>..." to include in what will be committed)</p> | |||
| <pre><code>introduction.txt | |||
| </code></pre> | |||
| <p>no changes added to commit (use "git add" and/or "git commit -a") | |||
| ```</p> | |||
| <p>as you can see, the system informs you that there are modified and untracked files. </p> | |||
| <p>After this you are ready to add the new files to the <strong>staging area</strong>.</p> | |||
| <h3>staging area</h3> | |||
| <p>To <strong>stage</strong> a file or group of files is just the preparation to finally make a commit. Suppose you are working on two options, one is ready, and the other needs more work. Then you can stage the part that is <strong>ok</strong> and commit it. Thus, you need to add the file with the stage button int the GUI based git:</p> | |||
| <p><img src="images/stage.png" alt="Stage button." title="" /></p> | |||
| <p>You have to repeat this for every file you want to add, or you can select several files at the same time. </p> | |||
| <p>In the command based version, you can add an specific file with the <code>git add</code> command:</p> | |||
| <p><code>console | |||
| Dir marx$ git add Readme.md | |||
| </code> | |||
| if you need to add all changes of your working directory it is possible by using: | |||
| <code> | |||
| Dir marx$ git add * | |||
| </code></p> | |||
| <h3>Commit</h3> | |||
| <p>To be able to finish the commit process must be sure to setting up a name and e-mail address, then if you've never used git before, first you need to set up both. Run the following commands to let git know your name and e-mail address. If you already did it, skip this step.</p> | |||
| <p><code>console | |||
| git config --global user.name "Your Name" | |||
| git config --global user.email "your_email@whatever.com" | |||
| </code> | |||
| after that you also need to be sure of make a simple change on any of the tracking files like the <code>Readme.md</code> file, afterwards you can use the 'git commit' command:</p> | |||
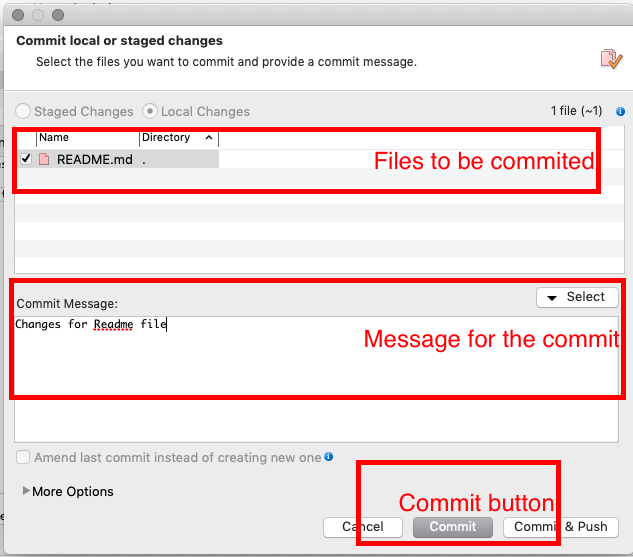
| <p><code>console | |||
| git commit -m "Changes for Readme file" | |||
| </code> | |||
| If you are following the GUI method, you will see a button like this:</p> | |||
| <p><img src="images/commit1.png" alt="The commit button" title="" /></p> | |||
| <h1>There is more</h1> | |||
| <p>This is just a basic introduction to control the content of a repository, these repositories can be local or also can be remote. Then terms like stage, working copy, fetch, pull, push, branch, merge, stash, tag, and remote repository will be common on the git language. However, this is a simple introduction to the git system, if you want to learn a detailed information and commands visit the <a href="https://git-scm.com">git web-page</a> to find e-books, examples and useful information.</p> | |||
| <h4>Ideas</h4> | |||
| <ul> | |||
| <li>Branches</li> | |||
| <li>Tags</li> | |||
| <li>stash </li> | |||
| </ul> | |||
| </body> | |||
| </html> | |||